AMPをGA4で計測できました。Google非公式ながら、有志でJSONをGITHUBで公開してくれている人がいまして、そのコードを、AMP表示のときのみコード出力させるWordPressプラグインを作り、実装できました。AMPページをGA4で計測する方法、意外と簡単にいけますので、ご紹介します。
この記事の目次
AMPをGA4で計測する前提知識とゴール
- AMPページをGA4で計測する方法はGoogle非公式です
- GoogleがGA4をAMP対応させる気配はなし
- なので自己責任&メンテは自分
- AMPページのGA4計測コードを公開してくれてる人、気合入っててイベントとかいろいろ取れる
- WordPressで実装した
- WordPressはAMPプラグインでAMP出力してます
- で、プラグインを自作して、AMPのときだけ上記JSONやAMP用のタグを稼働させる
AMPをGA4で計測するJSONをダウンロード
まずは、下記サイトに行って、チュートリアルやソースコードを見ます。わたしは、GITHUBからAMPページをGA4で計測するコードをダウンロードしました。
>>Google アナリティクス4 で AMPページを計測実装する方法 – David Vallejo
いちおう予備知識として、AMPをGA4計測するために、以下の日本語サイトも読んでおくことをおすすめします。逆に、AMPのGA4計測関連は、今のところほぼ以下しかありません。AMP、ほんと過疎っていってますねぇ・・・。
>>GA4はAMPを依然として未サポート(非公式の計測方法あり) – 海外SEO情報ブログ
>>Google Analytics 4 Support for AMP pages – Tech Matters
AMPをGA4計測のソースコードは、上記のDavidさんのサイトからリンクがあります。
いちおう公式のAMP計測のページ、UA版ですけども。AMPプラグインの標準の機能としてのGoogleアナリティクス計測は、以下のコードが自動的に実装されます。
>>AMP ページにアナリティクスを追加する | Analytics for AMP Pages | Google Developers
AMPページにGTMもいちおう実装できるのですが、UAタグしか貼れません。ここがGA4対応してくれれば一番いいのですけどねえ・・・。
>>AMP とタグ マネージャーの設定ガイド – タグ マネージャー ヘルプ
AMPページのGA4計測のためにやること
AMPページのGA4計測のためにWordPressサイトでやることをまとめますと、こんな感じです。
- Davidさんのソースコードをコピー、JSONをダウンロード
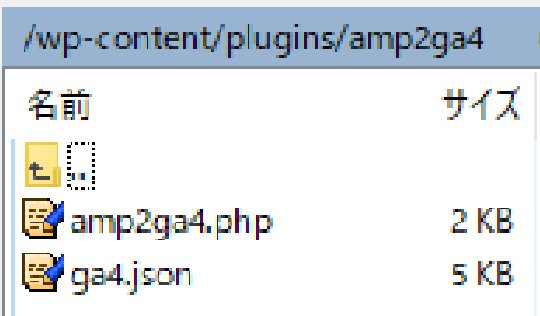
- WordPressにプラグインフォルダをつくり、プラグインファイルを新規作成しつつ、JSONもアップロード
- AMPのみ発行させるプラグインを書き、有効化

これで、WordPressサイトで、AMPページを、Googleアナリティクス4プロパティで、計測できます。ワ――ヽ(・∀・)ノ――イ
AMPページGA4計測プラグインの作成
プラグインをつくるといっても、そこにAMP用のGA4のトラッキングコードを直接書くだけです。ぜんぜん、スマートじゃありません。
もっとうまくできる人いたら、ぜひ改修してください。たぶん、前の方とかは必要ないと思います。G-★★★★★ のところに、自分のGA4の測定IDを書いて下さい。細かなパラメーターは、前述のDavidさんのサイトに詳しく書いてあります。ほんと神です。

amp2ga4.php は勝手に命名しました。
ga4.jsonは、DavidさんがGithubに上げてるAMPページ計測のためのGA4向けJSONです。これをどこからか参照している記事もみましたが、まあ自前でもっておいたほうが高速かな、ということでプラグインの中にいれちゃってます。
<?php
/*
Plugin Name: GA4 for AMP Plugin
Description: AMPにGA4を実装するためのプラグイン
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit;
/**JSの定義 */
if ( ! defined( 'MY_PLUGIN_VERSION' ) ) {
define( 'MY_PLUGIN_VERSION', '1.0' );
}
if ( ! defined( 'MY_PLUGIN_PATH' ) ) {
define( 'MY_PLUGIN_PATH', plugin_dir_path( __FILE__ ) );
}
if ( ! defined( 'MY_PLUGIN_URL' ) ) {
define( 'MY_PLUGIN_URL', plugins_url( '/', __FILE__ ) );
}
/**スクリプトの読み込み */
add_action( 'wp_enqueue_scripts', function() {
/** JS */
wp_enqueue_script(
'my-test-ga4amp',
MY_PLUGIN_URL.'ga4.json',
array(),
MY_PLUGIN_VERSION,
true
);
});
/** GA4読み込み */
function amp_ga() {
echo '<amp-analytics type="googleanalytics" config="https://www.kagua.biz/wp-content/plugins/amp2ga4/ga4.json" data-credentials="include">';
echo '<script type="application/json">';
echo '{"vars": {';
echo '"GA4_MEASUREMENT_ID": "G-★★★★★",';
echo '"GA4_ENDPOINT_HOSTNAME": "www.google-analytics.com",';
echo '"GOOGLE_CONSENT_ENABLED": false,';
echo '"WEBVITALS_TRACKING": false,';
echo '"PERFORMANCE_TIMING_TRACKING": false,';
echo '"DEFAULT_PAGEVIEW_ENABLED": true,';
echo '"SEND_DOUBLECLICK_BEACON": false,';
echo '"ENABLE_REGIONAL_DATA_COLLECTION": true';
echo '}}';
echo '</script>';
echo '</amp-analytics>';
}
add_action( 'amp_post_template_footer', 'amp_ga' );
プラグインはほぼ初めて作ったのですが、以下の記事をみて、なんとか作れました。ほんとうにありがとうございました。
>>超簡単!WordPressプラグインの作り方(デモファイルの配布あり) | WEMO
>>WordPress AMPプラグインにGoogleタグマネージャーを実装 | てらこやわーく
>>WordPress AMP対応テーマやプラグイン作成に重要なAMP判定と4つのアクションフック – セルティスラボ
あと、AMPページだけGA4タグを出力する条件分岐ですが、WordPressですと、amp_post_template_head とか、amp_post_template_footer とかあるのですね。AMPだったらフッターにテンプレート挿入するみたいなフックが。なんか凄い。
AMPのプラグインを見たら、AMP用のUAタグはフッターに出力されていたので、amp_post_template_footer をつかってフッターにechoで出力させました。WEBVITALS_TRACKING とか、DEFAULT_PAGEVIEW_ENABLED とか、パラメーターはDavidさんのページをみてごにょごにょしてください。
ちなみに私は、ga4.jsonのURLと、G-★★★★★ の測定ID部分しか、変えていません。
AMPページがGA4計測できているかの確認
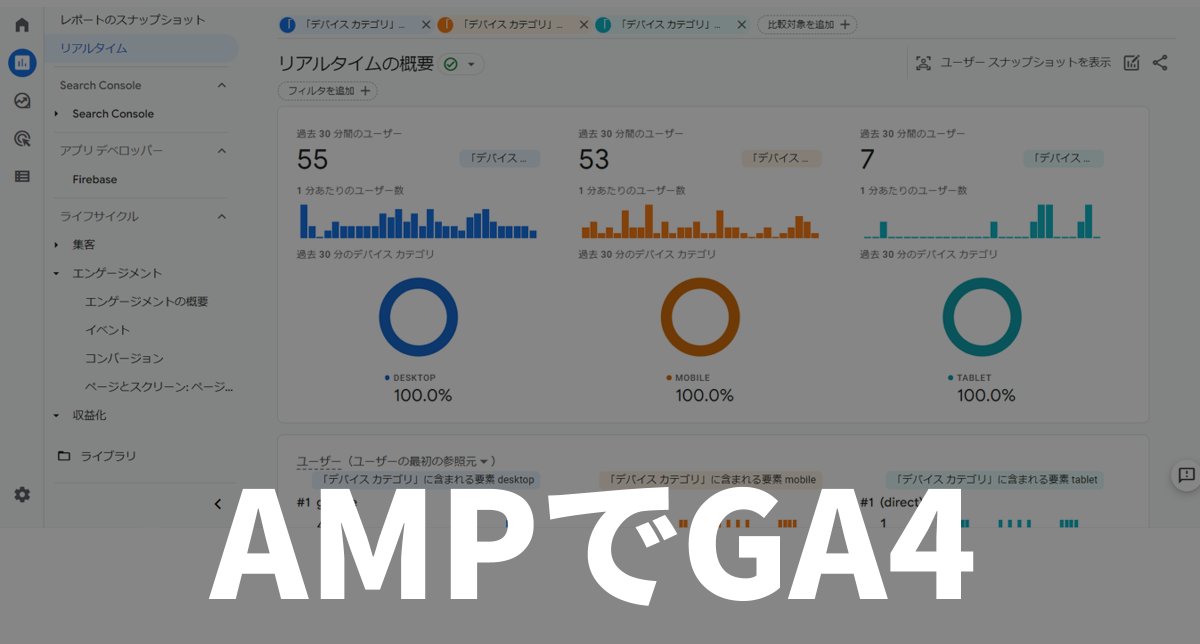
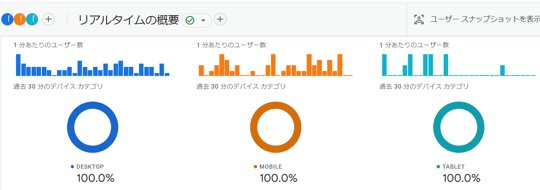
GA4になってデバッグビューで確認とか、ほんともっさりしてて面倒になりましたよねー。リアルタイムでさくっと絞り込みさせてよーとか思いますけど、GA4のリアルタイムって、比較やフィルタで、ページパスを設定しても、なんかうまく絞り込まれないのですよね。デベロッパーツールで、変なユーザーエージェントを指定して、それで見るくらいですかね。

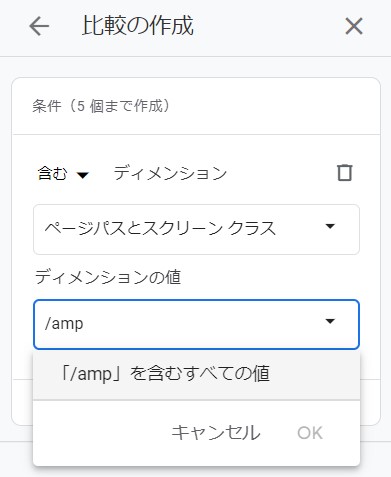
比較の機能とかいけそうなんですけど、上図の絞り込みはなぜかリアルタイムではうまくいきませんでした。良い方法を知ってる人いたらぜひ教えて下さい。
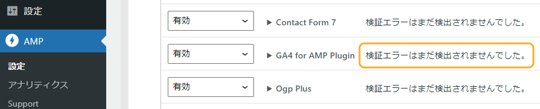
ただプラグインがきちんと稼働しているかは、WordPressの管理画面でいちおう確認します。
うん、うまく有効化できてます。

AMPプラグイン内包の、プラグイン稼働チェックでも、しっかり問題なしと出てますね。これで一安心。

というわけで、AMPページをGA4でもトラッキングしたいという人の参考になれば幸いです。
いやー、なんかブログも久しぶりに書くとやっぱり楽しいですね。
GA4のおすすめ本
さてGA4の本ってだいぶ揃いましたよね。インプレス、小川さん本、などなど、GA4本はほぼ出てるもの買ってますけど、今のところのお気にいりはこちら。NRIネットコム神崎さんの本。辞書的にちょうどよいサイズで、情報の網羅性がよくて、ほぼパーフェクト。
最新の拡張計測のform_startや form_submitなどは載っていませんが、どの本もその手前までくらいまでの情報ですので、執筆範囲という点ではほぼ横並びです。
プロが教えるいちばん詳しいGoogle アナリティクス 4 | NRIネットコム株式会社, 神崎健太 |本
もちろん、初心者が細かな情報をあえて割り切って、ふんだんな図解でわかりやすく学びたい、というのであれば、インプレス本。厚さ3cm以上あるとにかく細かい仕様を把握したいプロ向けであれば小川さん本が、ベストチョイスであることは言うまでもありません。詳しさとコンパクトさのバランスが一番いいのが上記の本という感じです。
「やりたいこと」からパッと引ける Googleアナリティクス4 設定・分析のすべてがわかる本 | 小川 卓 |本
いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ) | 山浦直宏, 高田和資, 藤田佳浩 |本
たとえば、スコープについてはこんな感じの違いで書かれてます。その本がターゲットとしている読者がよく現れていると思います。こうしてみると神崎さんの本は物足りなく感じる人もいるかもしれませんが、GTMの具体的な設定だったり、パラメータ除去のソースコードが書かれていたりと、GA4設定の現場でまず誰しもが困ることが、たいてい網羅されてるんですよね。
インプレス本はこちら。厚さも1cmちょっとで一番初心者が手にとって読みやすい作りになっています。

スコープについては、巻末の用語集的なところに書かれています。

NRIネットコム神崎さんの本は、辞書的な大きさ。

スコープについては、見開き2ページで、ユーザー、セッション、イベントスコープについて解説されています。

小川さんの本はもっともボリュームがある作りです。頼もしいボリューム。

スコープはセグメントのところに書かれています。カスタムセグメントを作るとき、xxスコープと表示されますので、それについて4ページにもわたり、具体例を交えてわかりやすく書かれています。

それぞれ想定読者が異なります。自分自身にあったおすすめのGA4本を見つけてくださいね。
>>安っ!アマゾンで半額以下になっている食品タイムセール
👇👇👇無料のニュースレターを365日毎日配信!
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です