マイクロソフトの無料のヒートマップツール・Clarityを使って、サイトのCVを改善する事例をご紹介します。Clarityは、簡単にクリックやデッドクリック(リンクじゃないのにクリックされている場所)がわかり、サイト改善に大きな示唆を手軽に得られるので、ほんとうにおすすめです。保存期間は短いですが、無制限で使えますので、大規模サイトでもつかえるのがおすすめです。
Clarityのヒートマップでクリックを確認
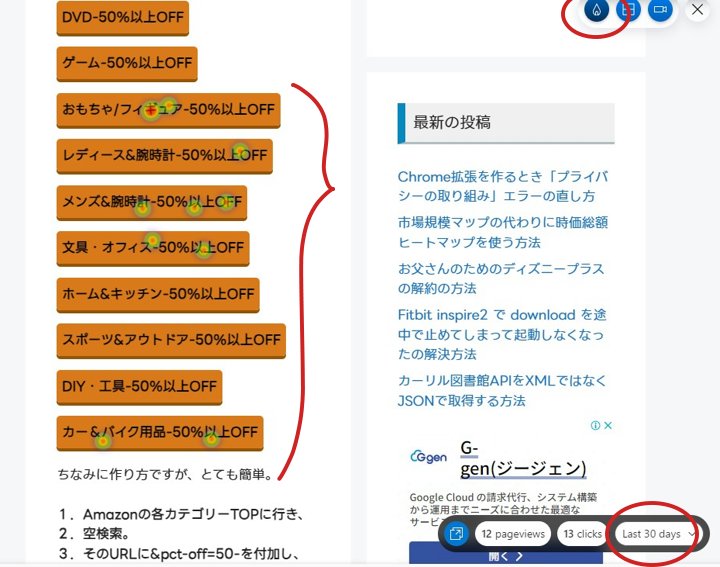
ClarityのChrome拡張をいれますと、普段見ているウェブサイト上で、すぐにクリック箇所がわかります。

画面下の期間を、30日まで増やしますと、アクセスの少ないサイトでも、ある程度のクリック集中箇所がわかるはずです。
上図では、ボタンの人気がばらけていました。
Clarityを使ったサイト改善事例
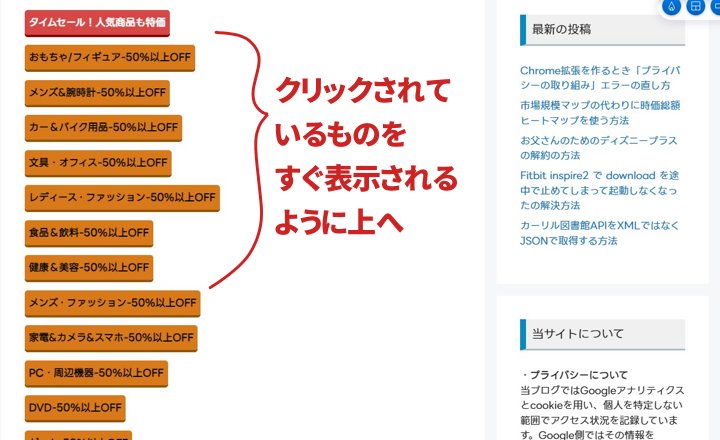
そこで、Clarityを使ったCVの改善事例としては、以下のようにしました。

とにかくユーザーファーストで、こちらが売りたいもの、こちらが見てほしいもの、という気持ちは排除します。
ユーザーが見たいもの、クリックしたいものを、とにかく早く表示させる、そのことだけを考えて配置を変えます。
これで一定期間監視して、クリック率が向上していれば、そのまま行きます。
データ取得無制限がうれしいClarity
マイクロソフトらしく大盤振る舞いのClarity。大手企業でも、データ容量制限なく使えますので、ほんとうにおすすめです。
>>Microsoft Clarity – Free Heatmaps & Session Recordings
まだの方はぜひ。
また当方ではClarityの実装相談など、Clarityなどサイト改善支援や運営伴奏を行っています。くわしくはお問い合わせからお気軽にお問い合わせ下さい。
現場のプロがやさしく書いたWebサイトの分析・改善の教科書【改訂3版 GA4対応】 | 小川 卓
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です