GA4のエンゲージメントを重視したい、アクセスの質を重視したい人ならばそう考える人も多いはず。GA4で平均セッション時間やエンゲージメント率などを重視してサイト運営をしている人も多いと思います。そんなかたに、エンゲージメントまわりの数値を改善した事例をご紹介します。再現性がある手法ですのでぜひ。
結論:ユーザーの立場を優先させて改善
よく「ユーザーためを思って」ということで、いろいろと選択肢を用意したり、内容を豊富にしたりとする人も多いと思います。しかし、それはともすると「押し付け」になりかねません。でも、ユーザーの立場にたって考えると、何をどの順番で提示していくのかなど、実はある程度の正解があるのだと気づきました。
ユーザーの立場にたって、Clarityで改善や調整をひたすら繰り返した、というのが結論です。
では具体的に、エンゲージメントをあげたコンテンツ調整方法をご紹介します。
Clarityを実装しChrome拡張を入れる

まずは、マイクロソフトの無料ヒートマップツールであるClarityを入れます。これは無料で使えてかつ3ヶ月という期限はあるものの無制限にデータを取れるスグレモノです。
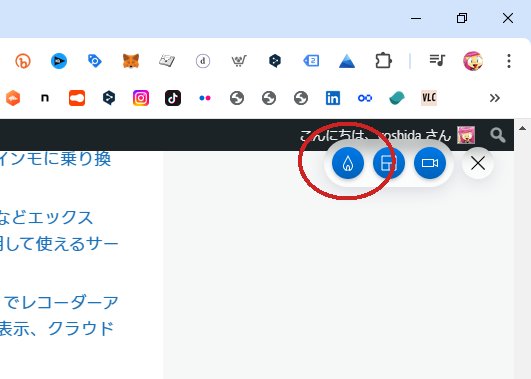
Clarityを実装したら、ClarityのChrome拡張を入れます。そうしますと、自分のサイトにアクセスしたとき、上図のようなヒートマップボタンが画面右上に出ます。クリックして、最長期間の30日を選びます。すると、どんなにPVが少ないサイトでもある程度のヒートマップが表示されます。
読まれている箇所を上に持っていく

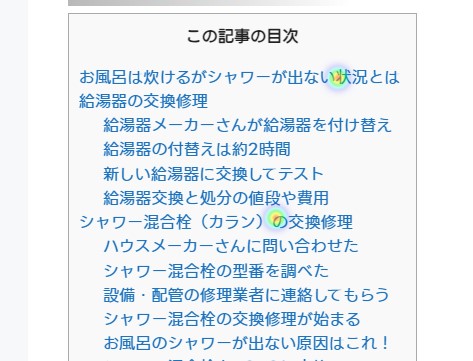
あとは、読まれている段落やセンテンスを、とにかく上に持っていく、というだけです。上図でいうと、2番目にクリックされている内容を、文脈がおかしくならない程度に上に持っていく、という改善をします。これだけです。
リンク文字はボタンも併記する

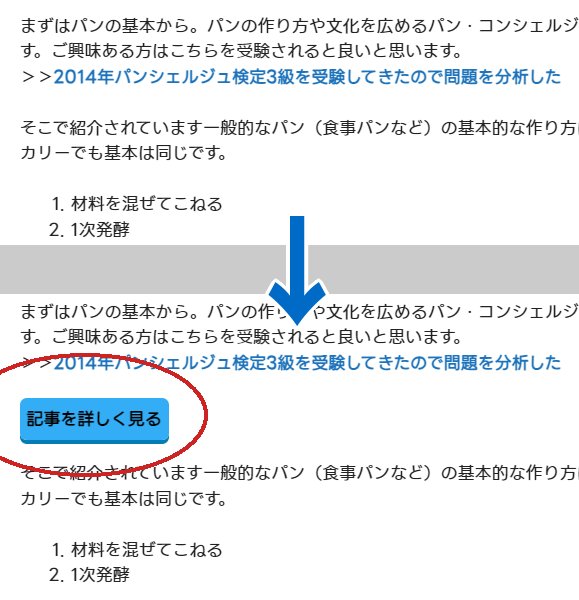
全部を変えるのは大変ですが、Clarityでクリックされているリンク文字があれば、ボタン形式のリンクも併記します。やはり、スマホで見たときにはこのほうがタップしやすいですよね。
改善はクリティカルな記事からコツコツと
あとは、ひたすら毎日、ページの改善をしていきました。とにかく、クリックされているセンテンスやリンクを上に、と。
ページはファーストビューがとにかくタップされます。それ以降はスクロールされればされるほど、クリック率は低くなります。これ、どんなサイトでもまずそうです。であれば、とにかく「ユーザーの立場にたって」タイパ重視で、クリックしたくなるものを早く見せる、という発想でひたすらチューニングしていきます。
GA4でPV順やカテゴリーごとのPV順、リアルタイムで見られているもの、などを毎日コツコツと改善していきます。とにかく今のSEOは、個人ドメインはまったく相手にされませんから、PVの少ないページを削除とか難しいことは考えず、とにかく露出しているページのパフォーマンスを少しでも上げる、という気持ちでひたすら積み上げます。
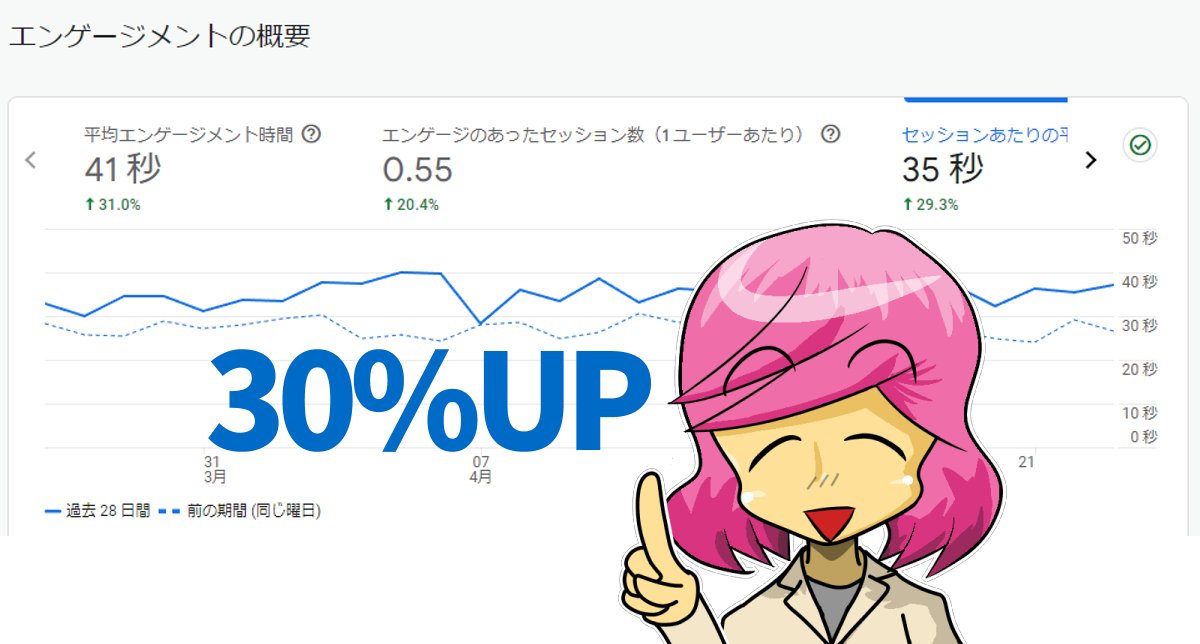
そして、気がついたらエンゲージメントはこれだけ上がっていました。今の時代、SEOで個人ドメインは大手ドメインには勝ち目がありませんから、これでも十分でしょう。あとは、余計なリンクもけっこうカットしました。関連記事一覧とか余計な動画とか。
やってみてわかったのですが、順番を変えて多少矛盾があったとしても、意外と大丈夫なのですね。やはり読む人は上から順に、そして自分のほしい情報が見られれば満足する、ということですね。とにかくファーストビュー以外はまず見られないのですよね。
GA4やClarityを使ったノウハウを今後も不定期に配信しますので、少しでも役にたちましたらSNSで拡散やコメントをして下さい。モチベになるので、ぜひお願いします。
あとは、アドセンスも取ろうかと思っていますが、それはまた別な機会に。
ネガティブフィードバック「言いにくいこと」を相手にきちんと伝える技術 : 難波 猛
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です