PWAを作りました。起動してすぐに文字入力のキャレットが出てきて、すぐにメモが取れます。一時保存機能もありますので、ちょっとした覚書きにつかえます。一般のメモアプリは起動したら「+」とか「新規作成」とかをタップしないと書き始められないので、本当に起動してすぐに書けるメモアプリが欲しかったので、PWAで作りました。PWAの作り方はほんと簡単です。ChatGPTで30分くらいで作りました。
この記事の目次
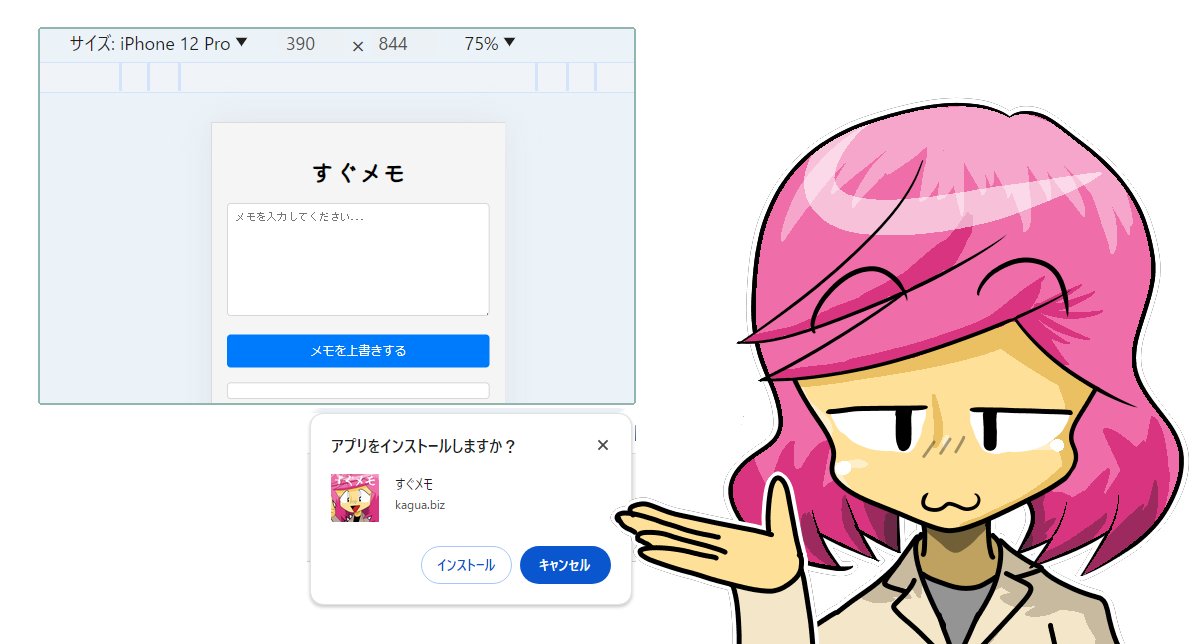
作った起動してすぐに書けるメモアプリ
>>すぐメモ
- データは取得していません。送信もしていません。
- 登録不要・完全無料・広告なし。
- データはすべて自身のスマホ内にしか保存されません。
- リロードすると保存したデータは消えます。
- 単に書いて保存するだけです。
- アクセスするとインストールしますか?と表示されますので、インストールすれば普通のアプリのように使えます。
PWAの作り方
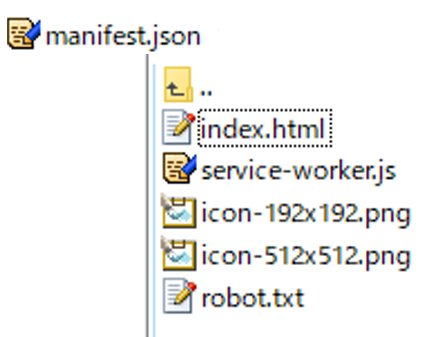
以下のファイルを用意します。マニフェストファイルは、ドメインのトップディレクトリに置いて下さい。あとは、index.html と同じ階層に置いて、ファイルのパスを正しく書けば大丈夫です。

style.css や、script.js などは別ファイルでいいと思います。私は面倒なので、すべてindex.htmlに内包させちゃいました。文字コードはすべてUTF-8で書きました。Google避けにrobot.txtを書いてます。
ですので、ソースコードはメモアプリをそのまま見て下さい。service-worker.js と、manifest.json は、ChatGPTに、PWAを作りたいのでmanifest.jsonを書いて、と指示を出すだけです。
・・・しかし、ひととおりアプリストアにあるシンプルメモアプリをインストールして探したのですが、どれも「+」をタップしないと書き始められないものばかりでした。やはり多機能にしないと人気でないのでしょうね。
みなさん、ぜひ気軽に使ってください。
ネガティブフィードバック「言いにくいこと」を相手にきちんと伝える技術 : 難波 猛
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です