GA4ではリアルタイムでは絞り込みができないなど、自分のアクセスを確認したてもしづらいですよね。そこで、debug_viewで確認するわけですが、ここでもデバッグに使用するデバイスが多くて、自分のアクセスがわからない、ということがありました。それを解決する方法をご紹介します。結論としては、GTMやGA4タグで、debug_mode を削除し、頻度の少ないユーザーエージェントでアクセスする、です。
GA4のdebug_viewでデバッグに使用するデバイスが多い原因
GA4のdebug_viewで、デバッグに使用するデバイスが多い原因は、GAタグ(gtag.js)やGTMのGA4設定タグに、debug_mode、trueとして、アクセスしたひと全てがデバッグモードになっているからです。
とくにクロスドメイン計測で、GTMのプレビューでコネクトさせづらいときなどには、ほんとうに困ります。
たしかに、デバッグモードのONで、debug_viewには出るのですが、それをタグに仕込みますと、アクセスした人すべてが対象になります。ですので、メニューに多く表示されてしまうのです。
すでに立ち上げているサイトでそもそもトラフィックがあるサイトでは、その方法は適さないです。Chrome拡張機能のGAデバッガーを使う方法のみにとどめます。
このChrome拡張機能だけでも、debug_viewは機能します。
debug_viewで自分のアクセスを目立たせる方法

GA4のdebug_viewで表示される「デバッグに使用するデバイス」は、ブラウザのユーザーエージェントの情報と、Googleアナリティクスがもつユーザーエージェントのデバイス情報データベースとの照合で表示されます。
ですから、Googleアナリティクスのデータベースに存在しないユーザーエージェントは、そもそも、Google、などど置き換えられてしまうことがあり、自分のアクセスなのかどうかがわからなくなりがちです。
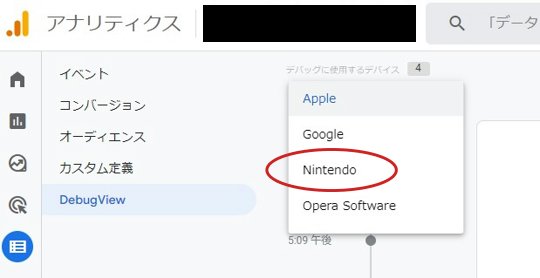
ですので、おすすめは上記のように、Googleアナリティクスのデータベースにあり、かつ、ほとんどアクセスがないようなユーザーエージェントに詐称してアクセスすることです。
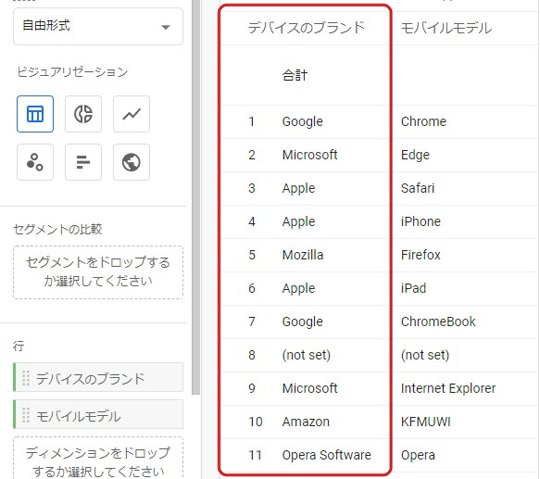
これで、自分のアクセスかどうかがすぐにわかるようになります。じつは、デバッグに使用するデバイスは、Googleアナリティクスがもつ、デバイス情報の「デバイスのブランド」が表示されているのでした。

ですので、上記のように探索レポートをつくり、自分のサイトで、トラフィックの少ないかつ実在するデバイスのモデルとブランドを控えておきます。
デベロッパーツールでUAを詐称する
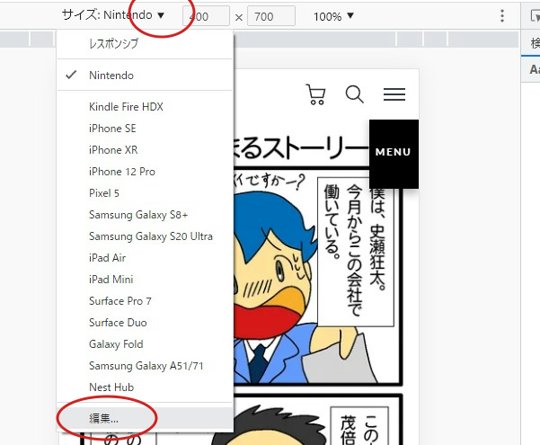
そのうえで、デベロッパーツールのデバイス設定に登録します。デベロッパーツールのスマホのメニューから編集を選びます。

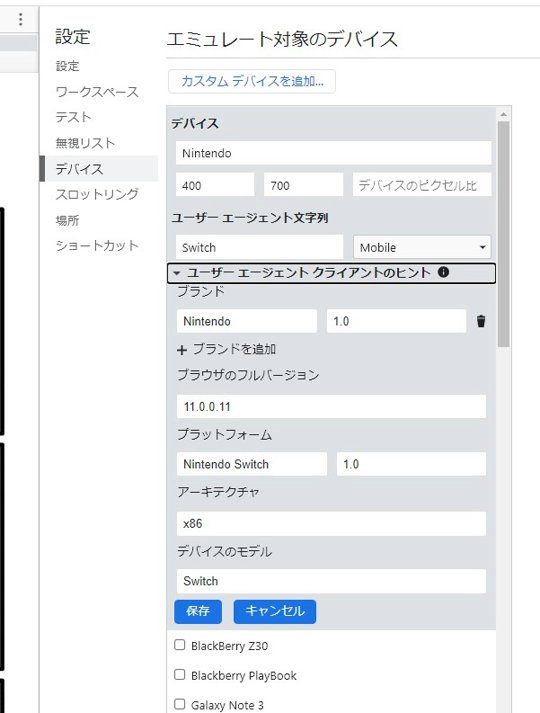
たとえば、Nintendo Switch ですとこんな感じに設定してみました。具体的なユーザーエージェント書式は、ネット検索で出てくると思いますので、他機種に指定するときは、それっぽいものを見つけ設定してみてください。

これで、いちどcookieを削除して、数分後などに新規にアクセスしますと、数十秒後にNitendoがメニューから選べるようになっているはずです。
GA4ではリアルタイムでの確認がしづらいですので、こうしてdebug_viewで確認してみてください。
プロが教えるいちばん詳しいGoogle アナリティクス 4 | NRIネットコム株式会社, 神崎健太
こちらの書籍は、GA4のpage_viewイベントのプロパティと値がしっかりリファレンスとして載っていますので、辞書的にもっておくとほんと便利ですよ。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です