
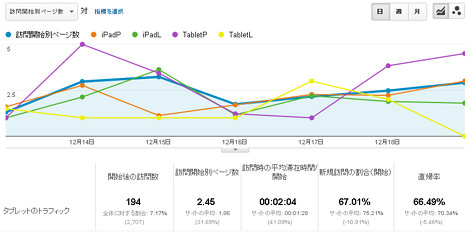
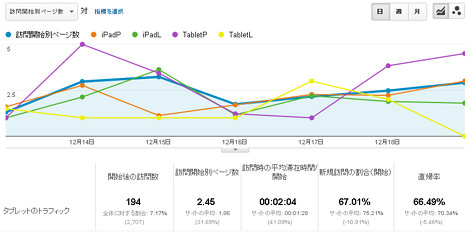
上図によるとAndroidタブレットがだいぶ元気になった感じですね。
7インチタブレットはポートレイト(縦持ち)での利用が多そうですが、iPadなど10インチではどうなのでしょうか。いろいろと調べてみました。
レスポンシブ+画面の向き

レスポンシブWebにすれば、PC、タブレット縦、タブレット横、スマホとレイアウトを変えられます。
また、画面の向きや幅を調べれば動的に、表示させるバナーなどを変えることが出来、違った導線を引くことが出来ます。
カスタム変数に画面の向きを入れる

JavaScriptを使いますと、画面の向きを調べることが可能です。取得した値をカスタム変数のページスコープに入れています。セッションスコープか迷いましたが、ページによって向きを変えるかな?と仮定し、とりあえず運用してみました。
コンシューマー向けのあるサイトのデータ。ポートレイトのほうが平均PVが高い傾向があります。
ポートレイトのほうがCVが高かったが

カスタムレポートを組んで、ピボットしてみました。コンバージョンと画面の向きと時間帯を調べてみました。
サンプルが少ないのであくまで参考値ですが、ポートレイトのほうがCVしてました。あとは、夜遅くにゆっくりみている、という傾向がありました。
情報量が増えたランドスケープの時には、平均PVは増えるものの、CVするかどうかは内容による、という感じなのかな。今後も、引き続きウォッチしますー。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です

Nexus7、やっぱり増えてる。