PCブラウザで位置情報を偽装して、海外からのアクセスをしているように見せて、調査したいことがあります。JavaScriptによる位置情報の取得の場合は、それでも詐称できるのですが、できないサイトもあり、もし知っている人がいたら教えてください。
海外から見るとどうなるのか

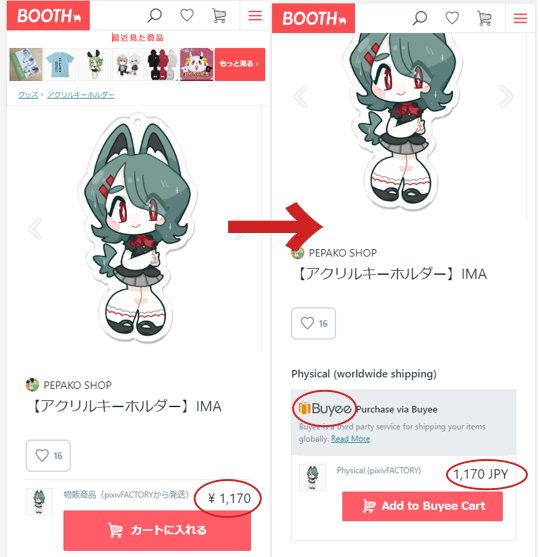
たとえば、Pixivが運営している通販プラットフォームのBOOTHでは、言語設定を英語にしますと、海外発送に対応したUIに変わります。
これはBUYEEというフロントエンドのプログラムが言語を認識して、海外発送への対応を肩代わりしてくれるという便利な仕様です。BOOTH以外にも、Creemaやminneなどのハンドメイド販売プラットフォームでも、同様の機能を実装しています。
そうした海外EC対応プラットフォームなどを調査したいとき、海外からのアクセスと偽装して試したいときがあります。そういうときに、デベロッパーツールによる、位置情報偽装が使えます。
デベロッパーツールによる位置情報偽装
>>Chromeで位置情報を変更してGoogle検索する方法 – ミエルカマーケティングジャーナル
こちらで詳しく書かれています。
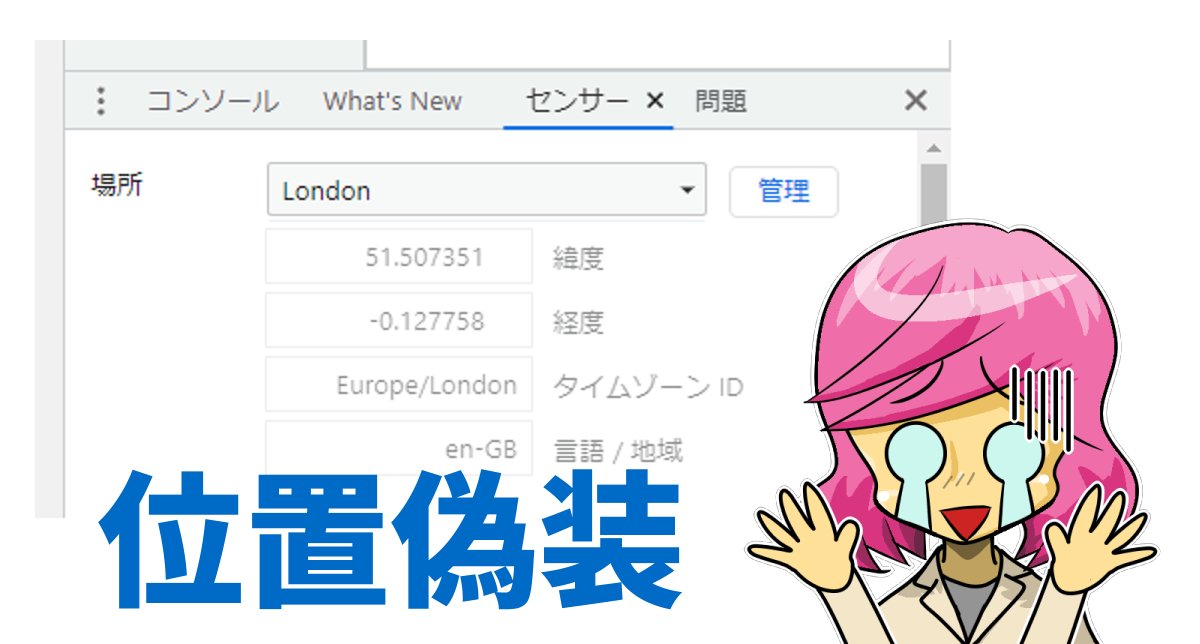
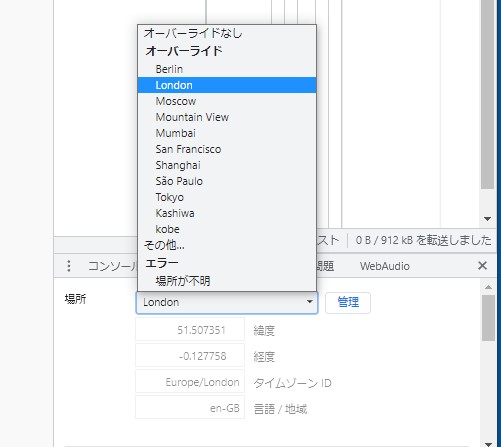
デベロッパーツールのコンソールドロワーのメニューからセンサーを選びますと、位置情報を設定できる画面がでるのです。ここで、緯度経度、タイムゾーン、言語などを設定しますと、位置情報を詐称することができます。

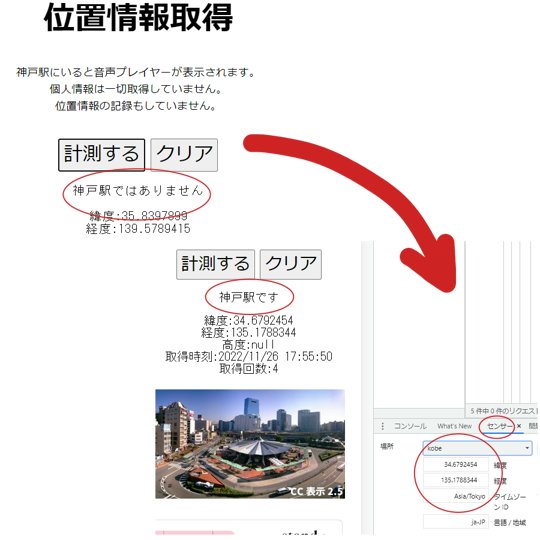
ですので、たとえば神戸駅の近くにいると「神戸駅の近くです」と表示させるJavaScriptを組みますと、詐称したときとそうでないときとで、出し分けをすることが確認できます。
>>神戸駅判定

if (lat > 34.6790 && lat < 34.6794 && lng > 135.1785 && lng < 135.1790 ) {・・・
例えば上のソースコードのように、緯度経度を判定することができるのです。そういうときに、デベロッパーツールの位置情報偽装はテストにとても便利です。
ブラウザで位置情報を取得しているの確認
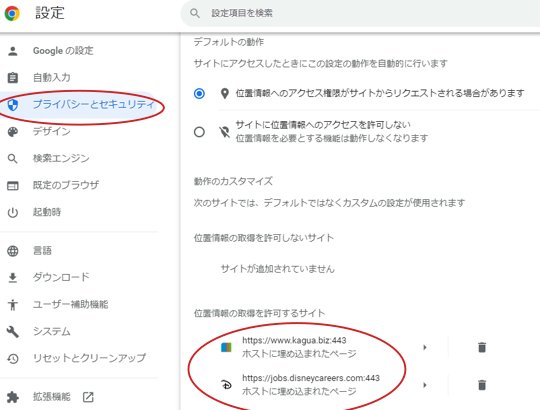
ブラウザの設定メニュー>プライバシーとセキュリティ>サイトの設定>位置情報 から、位置情報をそもそも取得しているサイトなのかを調べられます。

ここに掲載されているサイトを、いちど「ゴミ箱」をクリックし、削除します。そして再度そのサイトへいけば、位置情報を利用してもよいか聞かれるはずです。このアラートがでる場合は、JavaScriptによる位置情報取得となり、前述のデベロッパーツールの偽装が使えます。
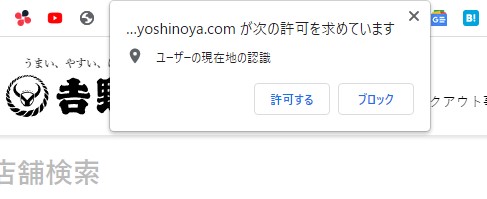
たとえば、大手牛丼チェーンの吉野家の店舗検索ページでは、以下のように位置情報を取得しています。

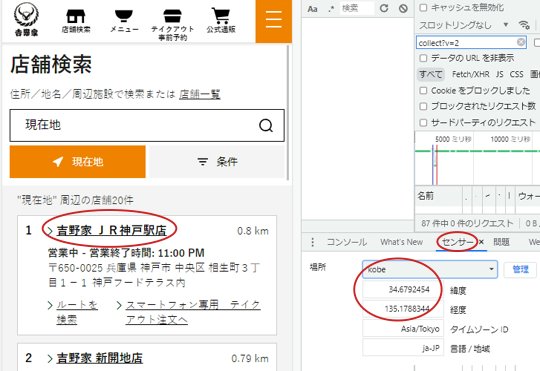
ここで、位置情報を詐称しますと、たとえば、埼玉からアクセスしていても、位置情報を神戸駅周辺に偽装すれば、以下のように神戸駅周辺の吉野家が出ます。

ブラウザによる位置情報詐称が効かない
- minne
- Creema
- BOOTH
など、海外販売に対応しているマーケットプレイスは、残念ながら前述のデベロッパーツールによる位置情報詐称には対応していません。
以前はいけたような気がしたのですが、そうした越境EC変換アルゴリズムのほうが、偽装されないように対応したのかもしれません。
minneやCreemaが実装しています海外通販スキンは、こちらです。以下の記事のようなことを検証したいのですが、今はどうもデベロッパーツールでの位置情報偽装はだめなようです。
- BUYEE
- WorldShopping BIZ
>>海外からminneの作品が購入できるようになりました(2022/11/25更新)|minne(ミンネ)
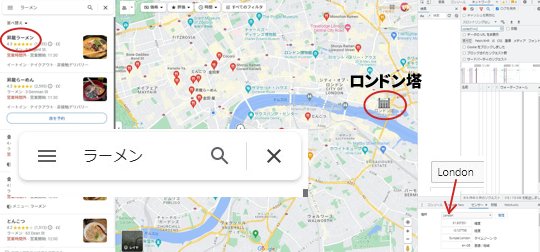
PCブラウザ版のGoogleマップですと、こんなかんじに埼玉にいながら、ロンドンに詐称すれば、ラーメンと検索しただけで、ロンドンの美味しいラーメン屋さんが見つかります。

もしできる方法を知っている人がいたら教えてください。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です