
横持ちはやっぱりあのタブレット。
JavaScriptでスマホの向きがわかります
JavaScriptを使えば、Googleアナリティクスで簡単に、スマホの画面の向きがわかります。
ga(‘set’, ‘dimension1’, window.innerHeight > window.innerWidth ? ‘縦向き’ : ‘横向き’);
とりあえず、ブラウザの縦が横サイズよりも小さかったら、横持ちだろーっていうスクリプトです。※クォテーションが変な変換されていないかご注意ください。
>>参考:Enabling Multiscreen Tracking With Google Analytics – Smashing Magazine
Googleアナリティクスで、あらかじめカスタムディメンションに、「画面の向き」などといった箱をつくっておきます。あとは上記コードを、トラッキングコードの、ga(‘send’,~の前に入れればOKです。
ga(‘send’,~の前にいれないと、send(送信)されませんので、気をつけてくださいね。
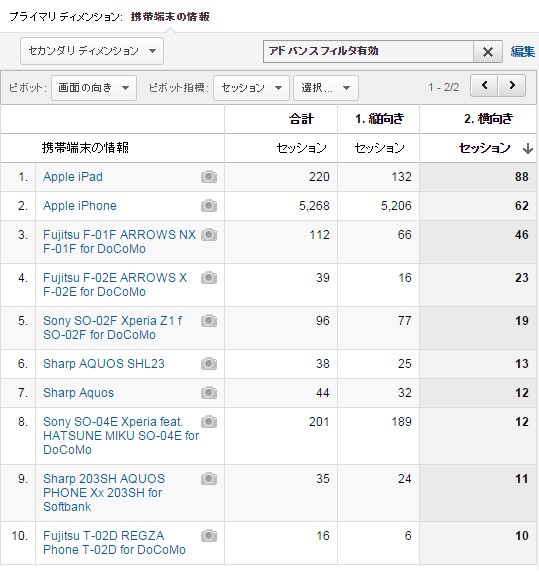
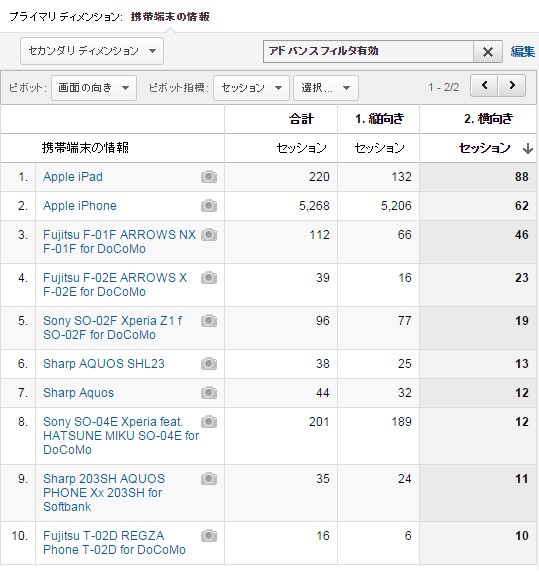
横持ちが多かったのはiPad
これはまあそうだろーなー、という結果に。もちろん、その後あわててデザイン確認したのは言うまでもありません(笑)。
いっぽう、横持ちの画面が多かったAndroidは、なにげにArrowsが多いという。Fシリーズはどうもフルハイっぽいですね。PCビューなのかどうかもチェックしたくなります。
何気に、電車とかで動画を見てる人も最近よく見ますけど、YouTubeのリンクからそのままWebに誘導すると、たしかに横持ちのまま見れたほうが優しいですよね。
YouTube誘導を意識している人は、未チェックであれば、スマホ横持ち画面デザインを確認したほうがいいかも、ですね。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です