
cookie操作します。
ga.utils.jsは便利
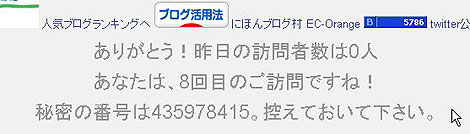
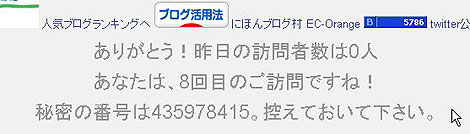
ga.utils.jsを使うと、上図のようにグーグルアナリティクスがユーザー側に記録しているcookieが読み取れます。
GAのクッキー情報を手軽にJS変数として使う「ga.utils.js」 – Web Analytics Latte
そこで、グーグルアナリティクスutmaクッキーから値を取得をしてみたいと思います。utmaはユーザー情報などが記録されている最も基本的なcookieです。
>>utma(ユーザの管理など) – Google Analytics Wiki
サイト.ユーザー識別ID.初回訪問時時刻.前々回訪問時刻.前回訪問時刻.訪問回数
※サイトはドメインがハッシュ化(数値変換)されて記録されています。
utmaクッキーは保存期間2年間でアクセスがある度に更新されます。
クッキーデータの取得方法
取得方法ですが、上記サイトからga.utils.jsをダウンロード、同一ディレクトリなどに置き、読み込んでおきます(1行目)。そして、利用したいところで変数を呼び出します(2行目)。
<script type="text/javascript"src="ga.utils.js"></script> <script type="text/javascript">document.write( gaUtil.iddd );</script>
??・・・gaUtil.iddd!!
はい、上記cookie情報は、ピリオドで区切られた1つの文字列として記録されています。
ですから、ga.utils.jsで何番目の値を取るかを解読する、そんなソースを追加したんですね。gaUtil.idddというのは、つまり私が勝手に作った変数名ですw。たんにユーザー識別IDとかわかると面白いかなあ、と・・・。
というわけでごにょごにょと
以下のように改修しました。idd = _utma.split(“.”)[1];というところがユーザー識別IDを取得しているところです。2番目なので「1」なんですね。1番目はゼロ。
_idddOfVisits:function(){・・・ var idd ="";
・・・var _utma = c[i].split("=")[1];
idd = _utma.split(".")[1];・・・
ret = Number(idd);
return ret;
},
というわけで、これらを取得したら、どう使おうかな~という感じではありますが、デザインに可変的に利用したいです。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です