AMPプラグインをWordPressに入れたのですが、Search Consoleで「URL は AMP ではありません」と表示されてしまいました。どうやら、LINKタグで指定するamphtml属性が、AMPプラグインからバグって出力されていたようです。
私のブログは、パーマリンク設定でURLをカスタム構造にしていて、URLの末尾がhtmlなので、起きたエラーです。まったく推奨できない方法で解決しましたが、備忘録目的で対処方法さらします。
>>楽天トラベル国内ツアーのバーゲン情報はこちら
楽天で詳しく見る
この記事の目次
Search ConsoleでAMPページが認識されない
AMPプラグインを実装して、翌日くらいに、ヘッダーに自動的に追加された link rel=”amphtml” href=”~” をSearch Consoleが自動的に認識して、自動的にAMPページをクロールしてくれました。
Search Consoleの左側のメニューにAMPというメニューが表示されていました。ただし、そのURLが正しいAMPページになっていませんでした。エラーです。

「参照している AMP URL は AMP ではありません」と表示されます。
htmlが正しくampのURLに変換されない
わたしの場合、URLがWordPressのパーマリンク設定で、カスタム構造にしていて、~.html でしたので、それをAMPプラグインが正しく認識してくれなかったためと思われます。

AMPプラグインは以下のURLを自動的に認識して、ampページのURLを出力してくれます。
~.php -->> ~.php?amp=1
~/ -->> ~/amp/
ただ、~.html というのは範疇になかったのでしょうね・・・。バグというよりも仕様になかったというか。link rel=”amphtml” が正しく、ampのURLに変換されないのでした。
amp_add_amphtml_link()の修正
いろいろと調べたのですが、ネット上に解決策はなく(まあそうですよね、こんなレアケース)、ハードコーディングすることにしました。

ファイルはAMPプラグインフォルダのincludes>amp-helper-functions.php に、amp_add_amphtml_link()という関数がありますので、そこがLINKタグの、amphtml属性を返してるっぽいので直接修正しました(絶対に真似しないで下さい)。
esc_url( $amp_url )
を
esc_url( $current_url.’?amp=1′ )
にしました。そうしましたら、とりあえずLINKタグのamphtml属性には/amp/ではなく、?amp=1 となって出力されていました。
プラグイン修正の注意点
ただし、この解決方法ですが、
絶対に推奨しません
プラグインを直接コーディングしたので、アップデートも対応していませんし、とりあえず投稿ページは対応したものの、すべてのページで検証したわけではありません。
自己責任です
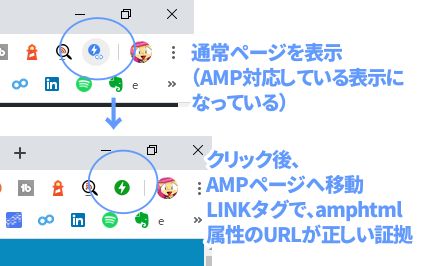
AMPのChrome機能拡張で確認
とりあえず、これで、AMPページへの誘導はただしくできました。Chromeのアドオンで確認します。

>>Chrome拡張アドオンを使ってAMPページエラーを簡単にチェック! | SiTest ブログ
サイトで詳しく見る
これで、いったん様子を見ます。数日後にSearch Consoleで、ただしくAMPページが認識されてくれていると嬉しいのですが・・・。
お疲れ様でした。
できる100の新法則 Google Search Console これからのSEOを変える基本と実践 | 村山 佑介, 井上 達也, できるシリーズ編集部
・・・と、こんな感じの父親目線で、SNS、ドライブ、ゲーム、生活防衛ネタが多めでブログ記事を2009年から書いています。よろしければLINE@をフォローしていただけると更新情報を受け取れますのでおすすめです。記事を気に入ったというかたはぜひ。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です