カグアメモリは初心者の方を対象としています。
極力専門用語が表示されないよう、GreaseMonkeyスクリプトを書いてみました。
参考にしたGreaseMonkeyの作り方はこちら。多謝。
GreaseMonkeyスクリプト作成クイックスタート – mitc – 日記
Javascriptで、「document.body.innerHTML=・・・ – 人力検索はてな
単純に、文字列置換だけしてみましたが、いい感じ。
日本語が文字化けしたところでつまづきましたが、スクリプトをUTF-8で保存することで解決。
とりあえずのソースはこちら。
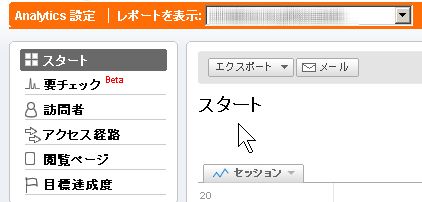
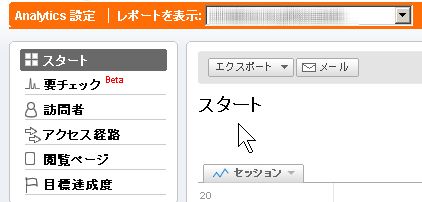
// ==UserScript== // @name kagua-memory // @namespace //www.kagua.biz // @description This script is for beginners. // @include https://www.google.com/analytics/reporting/* // ==/UserScript== document.body.innerHTML=document.body.innerHTML.replace(/マイレポート/g,'スタート'); document.body.innerHTML=document.body.innerHTML.replace(/インテリジェンス/g,'要チェック'); document.body.innerHTML=document.body.innerHTML.replace(/ユーザー/g,'訪問者'); document.body.innerHTML=document.body.innerHTML.replace(/トラフィック/g,'アクセス経路'); document.body.innerHTML=document.body.innerHTML.replace(/コンテンツ/g,'閲覧ページ'); document.body.innerHTML=document.body.innerHTML.replace(/コンバージョン/g,'目標達成度');
公開するのも恥ずかしいくらいソースですが、以下にダウンロードも掲載します。
お使いのFirefoxにまずは、Greasespotを、インストールしていただき、
上記スクリプトをダウンロード&Firefoxへドロップして下さい。
表示速度は多少もっさりしますが、これで、メニューの言葉が変わります。