Google Discoverに表示されないと、いろいろな人に聞いてみたところ、表示されているかたは皆、AMP対応していました。
そこで、わたしも遅ればせながら、AMP対応をさせてみました。すると、あっさり翌日にディスカバーに表示されるようになりました。
この記事の目次
Googleディスカバーに表示された😃
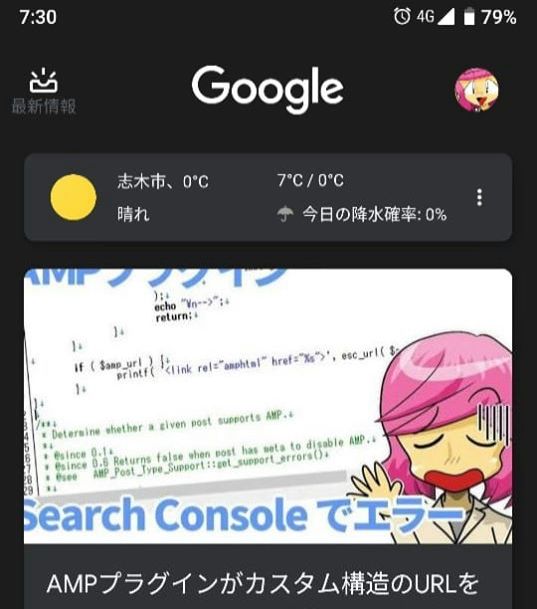
なんとあっさり、公開翌日にdiscoverに表示されていました。びっくりです。

タップしてみると、着地したのはAMPページでした。
Search ConsoleでAMPページがインデックスされていた❣
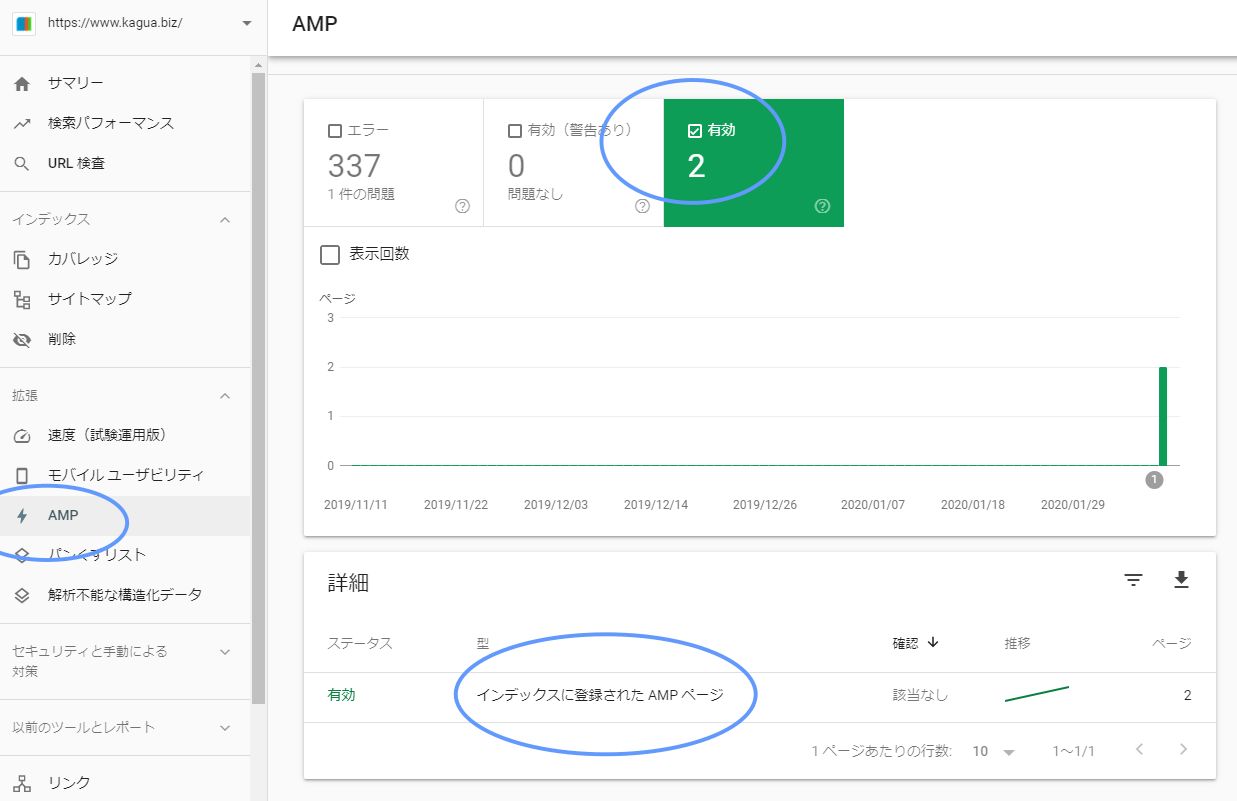
さっそくSearch Consoleで確認しました。AMPページのURLが適切にSearch Consoleに送信されていればAMPメニューが左側に表示されます。拡張 > AMP とメニューをたどりますと、インデックスが2件ありました。

さらにクリックしてSearch Consoleにインデックスされましたページを確認しますと、前述のページでした。
AMPページに対してやったこと✐
AMPプラグインのカスタマイズ⚡
まず、そもそもAMPページをインデックスさせるまでが大変でした。URLをカスタム構造にしていますと、ハマります。
>>AMPプラグインがカスタム構造のURLをamphtmlで?amp=1に変換してくれないのでSearch Consoleでエラーが出たので直した
サイトで詳しく見る
CSSのカスタマイズ🎨
その後、まったく推奨できないですが、AMPプラグインのCSSファイル、AMP > templates > style.php にCSSが書かれています。
ここに直接、追加したいCSSを上書きしました。ただ、こうしたハードコーディングはアップデートなどトラブルのもとですので、絶対にやめましょう。
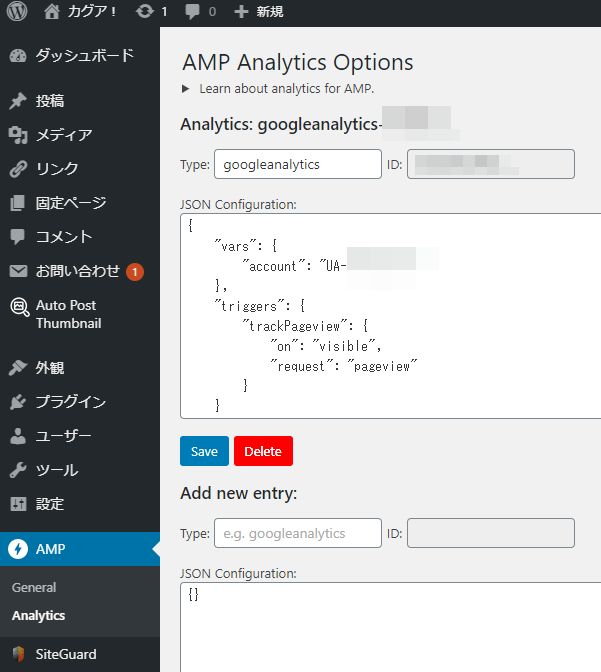
Googleアナリティクスの設定💻
AMPプラグインの、Analyticsメニューに書き込み保存すればOKです。

その後、アクセスがおちるかどうか、確認してみたいと思います。テストでアクセスしたURLはきちんと計測されていました。わたしの場合は、URLの末尾に~?amp=1 とつきます。
>>パーマリンクの設定を変えて、AMPを実装をしたらアクセス数が劇的ビフォーアフターした話【wordpress】 – NESLA
サイトで詳しく見る
公式のGoogleディスカバー最適化をする
なお、Googleが公式にディスカバー最適化についてかかれている事象については、当然、仕様にのっとって実装しておく必要はあります。
>>Google Discover – Search Console ヘルプ
サイトで詳しく見る
>>Amazonで50%OFF以上のタイムセール
セール特設ページを見る
>>楽天トラベル国内ツアーのバーゲン情報はこちら
楽天で詳しく見る
大きな画像を使える優位性😁
AMP設定を苦戦しているときに、以下のページを見つけました。サムネイルはAMPを意識して前から、1200px以上にしていたのですが、やはりAMP実装が効いたということですかね・・・。
>>Google Discoverの最適化にはAMPがおすすめ⇒大きな画像を表示できるから | 海外SEO情報ブログ
サイトで詳しく見る
おそらくドメインパワーはそこそこあると思っていましたので、なんでこれまで表示されなかったのだろうと思っていたら、AMPにしたとたん上記の記事のようにあっさり表示されました。
Google Discover に表示されないとお悩みのかたで、未AMPのかたは検討されてみてはいかがでしょうか。
お疲れ様でした。
プロが教えるいちばん詳しいGoogle アナリティクス 4 | NRIネットコム株式会社, 神崎健太
>>安っ!アマゾンで半額以下になっている食品タイムセール
👇👇👇無料のニュースレターを365日毎日配信!
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です