最近、サイトのパフォーマンスが落ちてきたような。
それで早速、Chromeのエクステンションを入れてみました。
Getting Started with Speed Tracer – Google Web Toolkit – Google Code
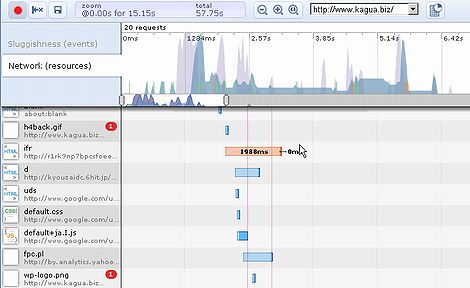
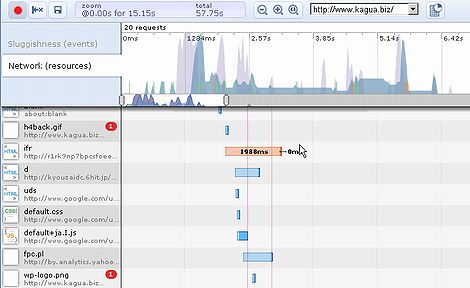
アクセス直後からデータの転送などのスピードを測れる優れもの。
これで、どこがレスポンスのボトルネックになっているのか分かります。
アクセス・・・・、
グラフが動いていきます・・・、
やはり外部読み込みのブログパーツ類が、ボトルネックに。
少し整理したほうが良さそうですね。