レスポンシブデザインには欠かせません。
メディアクエリー(Media Queries)とは
>>デモサイト
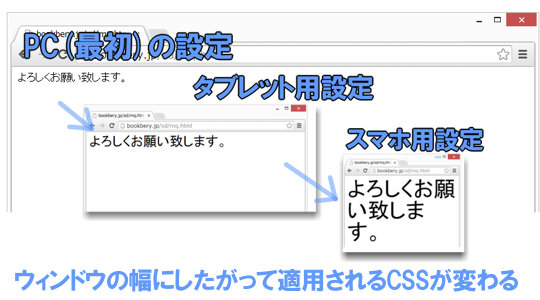
こちらのリンクをクリックし、開いたウィンドウのサイズを大きくしたり小さくしたりします。すると、大きさにおうじて文字サイズが変わります。
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<head>
<style>
/* PC用 */
body{font-size:100%;}
/* タブレット用 */
@media (max-width: 768px) {
body{font-size:250%;}
}
/* スマホ用 */
@media (max-width: 480px) {
body{font-size:500%;}
}
</style>
</head>
<body>
よろしくお願い致します。
</body>
</html>
上記のコードでは、最大値768pxと480pxとで、表示の切替をしています。
メディアクエリーの書き方
@media screen and ( min-width:800px ){ 〜 }
としますと、表示幅が 800 ピクセル以上の場合、〜が適用されます。
省略して、
@media ( min-width:800px ){ 〜 }
このように書くこともできます。
minをmaxにすれば、800 ピクセル以下の場合適用されることになります。
もともとCSSで適用したデザインが、メディアクエリーで該当した場合、そのCSSも追加で、適用されることになります。
それでも完璧ではない
>>このスマフォ・タブレット用メディアクエリは危険!|Web制作 W3G
解像度を条件にしただけで特定のデバイスのみにスタイリングしようとするのには無理があります。メディアクエリ単独の使い方としては、Break Point(ブレイクポイント)として利用するか、高解像度用に画像を入れ替えるといったことに関しては非常に有効です。どうしてもスマフォのみやタブレットのみを目的としたスタイリングを行う必要がある場合は、やはりサーバサイドやJavaScriptに頼るべきです。
端末によって画面の解像度が違ったり、そして、ブラウザの利用する解像度も微妙に異なるなど、さまざまなケースが存在するようです。
実際、私もXperia ZのAndroid Browser ではまったことがありました(結局あきらめましたが)。
いろいろなテンプレートを見て、順番やかけ方などの引き出しを増やしたいものです。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です