時間と見たページがわかります。
ユーザーがどういう順番でページを見たか
ユーザー導線がとりたくなって、いろいろと試していました。
TOP画像では、時間ごとに「背中が痛い」という記事を、しっかり読んでもらえてることがわかります。嬉しいですね。
Googleアナリティクスの新バージョンである、ユニバーサルアナリティクスですと、ブラウザごとに割り当てられた重複しないナンバーを知ることができます(要プログラミング)。これを、クライアントID(client-ID)と言います。

上図ですと、一番上の人は9ページ見てることがわかりますね。
というように、クライアントIDもトラッキングして、あとは時間などを追加すれば、いけるのではないかと。
ユーザー導線を取るソース
とりあえず、組んでみました。ページビューをつかって計測しています。ですから、サイト全体のPVはむちゃくちゃ増えますwww。
var KKurl = "/user/"+tracker.get('clientId')+"/<?php echo date("H:i:s"); ?>";
ga('send', {
'hitType': 'pageview',
'page': KKurl,
'title': document.title
});
でも、まあ、PHPとJavaScriptが動くサイトであれば、こんな感じに簡単にとれちゃいます。
よくわからないことが起こるのは普通
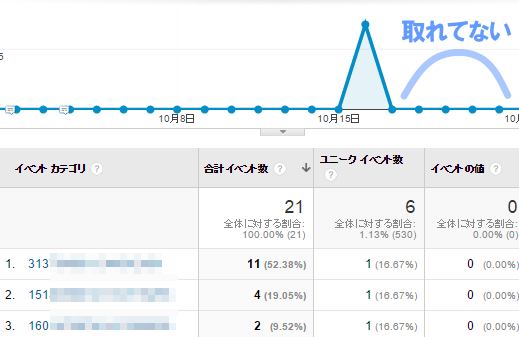
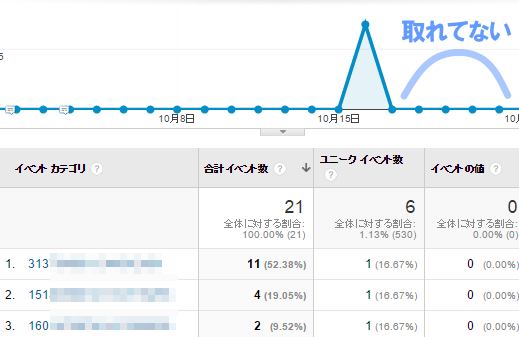
で、じつはこれ、もともとイベント変数で取ってたんですよね。こんな感じに。
ga('send', 'event', clientID, time, locacioton.href );
そりゃ、ページビューを増やすなんて暴挙はしたくないですよねw。
でも、イベント変数で、最初は取れてたのですが、すぐに取れなくなってしまいました。原因はよくわからないです。でも、こういうよくわからないことが起こるのが、プログラミングです。

というわけで、困ったことがあったら、基本の仕組みに戻れ、という教えにしたがいw、pageviewで取ることにしましたら、うまく取れました。
/user/クライアントID/時間
みたいな、ページアクセスのトラッキングしたことにして(バーチャルページビューという手法)、まあ、当然PVは増えてしまうので、セグメント切ったり、カスタムフィルタかけたりすることになります。でも、まあ良い感じです。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です