
GAがまたまた不可能を可能にしてくれた!ユーザーの行動がわかるぅ!そこにシビれる憧れるぅ!
7月11日、Googleアナリティクスのコンテンツメニュー内に、「行動フロー」が安定的に実装されました。アカウントごとだとは思いますが、徐々に広がっていくものと思われます。
行動フローって何?

ようは、ページ遷移とイベントを同時にフローで見られる機能です。
例えば、ユニクロさんのように、TOPバナーのリンク全部に、イベントが仕掛けてある場合、TOPを見て、どのバナーをクリックして、カテゴリーページに行って・・・と分かります。今まではリンク先が一緒ですと、どのリンクをクリックしたかまでは分かりませんでした。それが、今回の「行動フロー」では、可視化されたということです。
行動フローの使い方
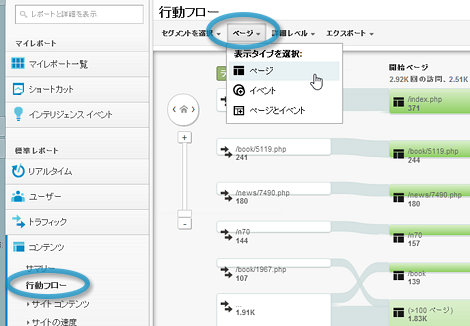
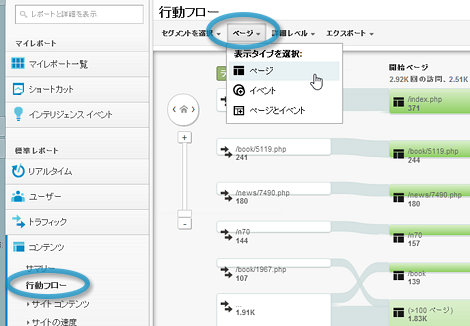
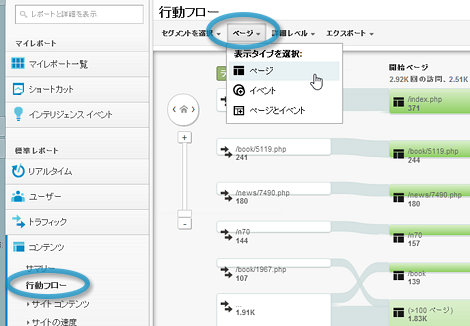
1.コンテンツ>行動フロー、とメニューを辿ります。あまり少ないサンプル数ですと、視覚化されないので、1ヶ月単位などまとまった期間が良いでしょう。

2.上部メニューから、「表示タイプ」をページとイベントにしますと、すべて表示してくれます。
3.ページ単位で絞り込みます・・・すると、そのページから、どのイベントがアクションされて、どのページに遷移したのかが、丸見え特捜部です。

4.「イベントカテゴリーしか見えないじゃん!」という人は潔く諦める、画面左のスライダーでズームすればOK牧場です。

イベント仕込むの面倒だよ、jQueryがあるじゃないか
ようは、どのイベントがどのPVに関連しているのかが、視覚化されるわけです。FLASHやHTML5アプリなどでも、便利でしょう。
昨今は、PV単位ではなくイベント単位で計測できる解析ツールも安価になってきたので、それの対抗策なのかもしれません。
参考:WEBアクセス解析ツールMixpanelが簡単なのに凄い。 | 三度の飯とエレクトロン
とはいえ、そういった使い方をするには、無数にあるリンク全てにイベントを仕込まなくてはいけません。
ユニクロさんのような大手であれば、コードにあるように、手作業でイベント記述追加でもいいかもしれません(おそらくは、モジュール化されてて、吐き出し自体は、静的コードを自動だとは思います)が、多くの方には非現実的かと。
そういったときに便利なのが、jQueryです。
Aタグを検知して、後付でイベント追加できます。フッターあたりに入れれば良いでしょう。
Aタグ=”http://www.yahoo.co.jp/?sidebar”>トップ
Aタグ=”http://www.yahoo.co.jp/?globalnavi”>トップ
<スクリプト>
jQuery(function() {
jQuery(“a”).click( function(e) {
var ahref = jQuery(this).attr(‘href’);
var hashes = ahref.slice(ahref.indexOf(‘?’) + 1);
_gaq.push([‘_trackEvent’,’TOP’ ,’Click’ ,hashes ,1 ,true]);
});
});
</スクリプト>
こんな感じに、Aタグのリンク先が一緒でも、例えば?などでパラメーターをつければ、イベントに全部記録してくれるみたいな感じです。多少のロストはあるでしょうけど、jQueryならまあローコストですよね。
もちろん、パラメーターが、top=site とか &もあるとか 特定のAタグだけとか、状況に応じてスクリプトは検証して下さい。
参考:jQueryでURLのパラメーターを簡単に取得する関数|本を買わずに解決するWeb制作の小技
参考:googleアナリティクスで簡単にクリックカウント出来るコード – ファンブログハック
補足 2013年7月11日12時47分
上記のスクリプトを追加しますと、簡単に全リンクにイベントを仕込めます。しかし、そうしますと、PV+リンクごとにEVENT、となり、Googleアナリティクスの上限ヒット数1000万に達してしまいそうなところは、要注意です。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です