
※本記事は非同期コード版です。とりあえず2015年7月現在では、タグマネージャーを入れて、ふつうにカスタムディメンションにUserAgentをそのまま入れちゃうのが一番てっとり早いかと思います。
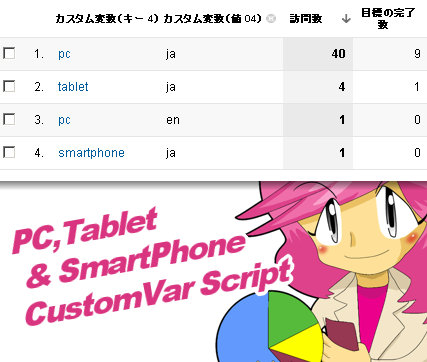
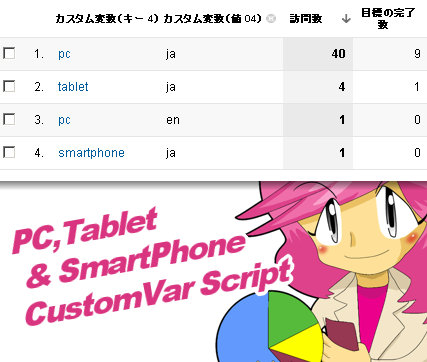
画面サイズで判別して、カスタム変数に入れてみました、折角なので言語も。
画面サイズから端末の分類を、ブラウザの使用言語から言語を、カスタム変数の第1、第2階層に入れるスクリプトを書いてみました。レスポンシブなWebサイトで、これらがセグメント出来ると、いろいろと分析出来るかと思います(TOP画像)。
とりあえず、セッションレベルで 1ch に記録していますが随時変えて下さい。以下を _gaq.push([‘_trackPageview’]); の前に追加します。
gamen = screen.width;
if(gamen<520){tanmatu="smartphone";
}else if(gamen<960){tanmatu="tablet";
}else{tanmatu="pc";}
try {gengo=(navigator.browserLanguage || navigator.language || navigator.userLanguage).substr(0,2);}
catch(e) {gengo='undefined';}
_gaq.push(['_setCustomVar', 1, tanmatu, gengo, 2]);
PCとタブレットとスマートフォンの判別では、NRIさんの画面サイズを参考に切り分けました。
なお、ブラウザの使用言語は、あくまで設定上の言語なのでご留意を。詳細は以下URLをご覧下さい。
◆参考URL
>>Google アナリティクスカスタマイズ : 事例紹介 | NRIネットコム
>>ブラウザの言語をJavascriptから調べる。 – @masuidrive blog
>>環境変数 HTTP_ACCEPT_LANGUAGE – futomi’s CGI Cafe

できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240 ユニバーサルアナリティクス&Googleタグマネージャ対応: 木田 和廣, できるシリーズ編集部: 本
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です