
jQueryプレゼンテーション、楽しいよ!
インディペンデントコントラクターズ埼玉という異業種交流会で、WordPressのプラグイン作りについてプレゼンしてきました。
1.プレゼン準備で気をつけたこと
私はいつもプレゼンをするときに、必ず1つチャレンジを入れるようにしてます。これは自分自身のためにするのですが、毎回フレッシュな気持ちで挑めるように、と。(実はこの会には私はもう10年以上在籍)どうしてもマンネリ化してしまう定期的な集まりでも、気合いが入るんです。すると、やはりプレゼンにも迫力が増すんですよね。
今回選んだチャレンジは、PowerPointを使わないこと。
丁度、jQuery を使ったプレゼンライブラリーを知った所だったので、それを使いました。後述しますが、これはいいですね。マイツールになりました。
構成もひと工夫。
今回は異業種交流会での発表なので、そもそもWordPressを知らない(知っていても使ったことが無い)人も多い。そこで「WordPressって何?」から始めるようにしました。あとやはり実演も加えました、論より証拠。
更に万一、失敗しないよう全てローカルに環境も揃えました。イラストもふんだんに入れて親しみ易くしたし、よしこれで準備オッケー!
2.WordPressプラグインの作り方〜発表内容

主なアウトラインはこんな感じ。とにかくWordPressプラグインは楽しいよ!と伝えられるようテンポ良く話しました。
・そもそもWordPressって何?
・WordPressを使うメリット
・プラグインとは
・どんなことができるの?
・プラグインを作るには何が必要?
・プラグインの種類3つ〜アクションフック、フィルターフック、ショートコード
・プログラムの基本構成
・アクションフック作成実演(ローカルにXAMPPを準備しデモ)
・プラグイン作りのコツと学び方
・プラグイン作りは楽しいよ!〜まとめ
プラグインのアクションフックの実演デモを行いましたが、このときBGMをかけて和やかになるように工夫。気分は3分クッキングの気持ち。
なお、アクションフック一覧は公式サイトで。
プラグイン API/アクションフック一覧 – WordPress Codex 日本語版
会場を和ませるBGMはこちらがオススメ。歴史のある素材サイトです。
TAM Music Factory 〜MIDI,MP3,効果音などの音の素材屋さん〜
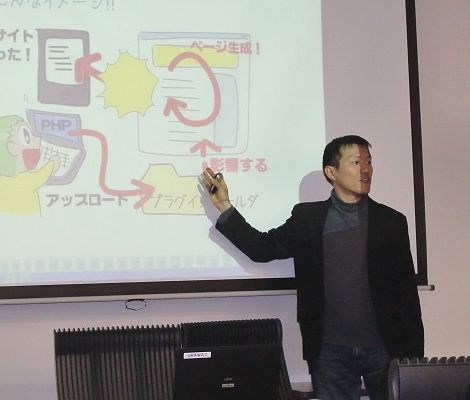
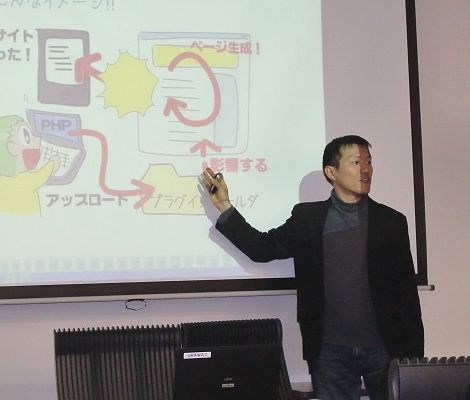
3.jQuery プレゼンテーションとは

ブラウザを使ったプレゼンテーションです。エフェクトにjQuery を使い、動きのあるプレゼンが可能です。
jQuery製のプレゼンテーション「jQuery Presentation」 | MOONGIFT | オープンソース・ソフトウェア紹介を中心としたITエンジニア/Webデザイナー向けブログ
いちおうオンラインでもスムーズに動くよう、私は画像を先読みをさせるコードを付加しました。
ご覧なりたい方は、後述のリンクをクリックし[F11]押下しフルスクリーンでご覧下さい。矢印キーで前後します。
このプレゼンで気に入ってるのは、作成時に思考が途切れないことです。
スライドが何十枚あってもソースは1つしか作らなくてイイんです。<DIV>区切られた1ブロックが1ページに該当し、それをどんどん追加していけばスライドが増える仕組みです。HTMLですので、画像貼り付けも<IMG>タグでOK。私のノートPCでは、高さ500px位までの画像がスクロールせずに収まるサイズでしたね。
論より証拠。以下、リンク見てみて下さい。
4.当日のプレゼンテーション、他参考URL
WordPressプラグインの作り方
jQuery プレゼンテーション
クリック後、[F11]を押しフルスクリーンでどうぞ。矢印キーでページ送り。
フリーフォントTA微妙体ダウンロード開始(無料)
プレゼンで使用した商用利用OKな手書きフォント・TA微妙体。
「カグア!」のイラスト [pixiv]
プレゼンで使用した商用利用可能なフリーイラスト。透過PNGなので背景ありのPowerPointでも馴染みます。※要PIXIV登録(無料)
Google Analytics Data Handler | カグア!
プレゼンで紹介した自作プラグインのダウンロード。
(Google Analytics APIを使ってサイトのPV数を表示させられます)
ダイヤモンド社
売り上げランキング: 17457