<A>タグ内にonClick無しで発リンク計測できます。
外部への発リンク、メール、ダウンロードが計測可能。以下のようにライブラリ読み込みをすれば、すぐに使えます。
<SCRIPT LANGUAGE="JavaScript" SRC="gaAddons.js"></SCRIPT>
これだけでOK。他に何もする必要は無く、<A>タグ全てに効きます。
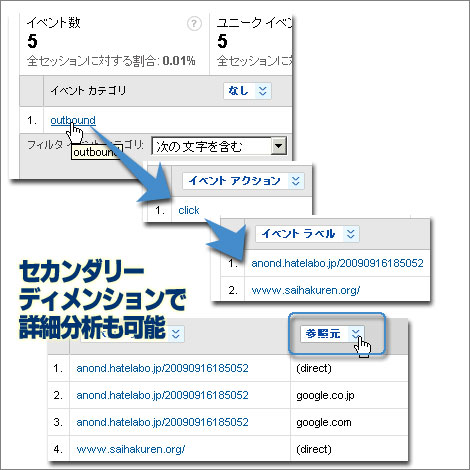
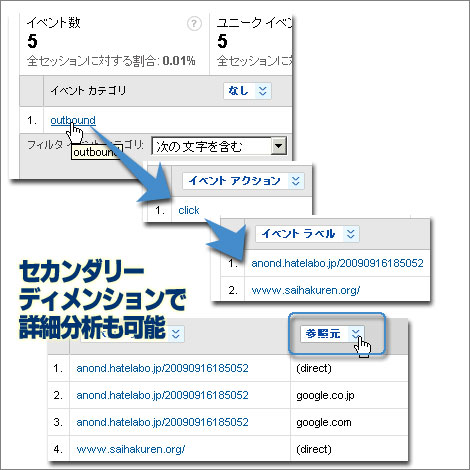
半信半疑だったのですが、上図のようにイベントトラッキングに記録されます。コンテンツ>イベントトラッキング>カテゴリーで、確認しましょう。発リンクであれば上図のように、outboundというカテゴリーが出来ているはず。
メールのリンクはmailtoカテゴリー、PDFなどのダウンロードはdownloadカテゴリーにそれぞれ記録されます(イベントトラッキング内)。お試し下さい。

Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL): 西畑一馬: 本
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です

jQuery!