
スマホファーストにしてます。
キャッチ画像にジェネレータを使ってみました、いい感じです。
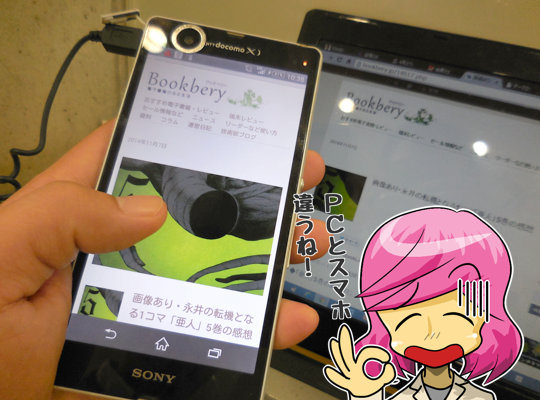
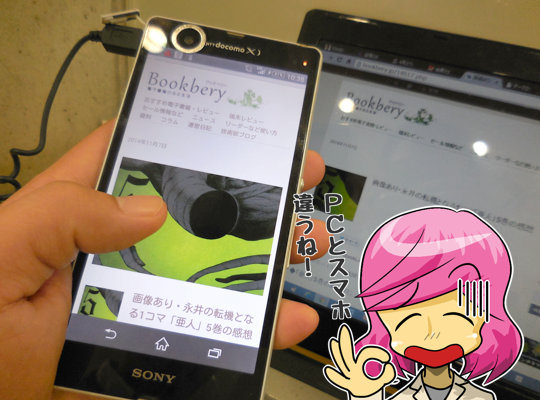
さて、レスポンシブデザインにしているサイトで、実際にスマホで見ていますと、きれいに表示はされるものの、冒頭の部分が文字ばっかりになってしまうことがあります。うまくグリッドが回りこんでくれればいいのですが、その順番までコントロールするのは、結構面倒ですよね。
そこで、強制的にスマホだけ、キャッチ画像を表示させることにしました。WordPressであれば、関数でキャッチ画像URLなどがかんたんに取れますので、すぐに実装できます。
$UA = $_SERVER['HTTP_USER_AGENT'];
if (ereg("iPhone|iPod|Android.*Xperia|Mobile|Windows.*Phone", $UA)) {
$files = get_post_meta($post->ID, '_thumbnail_id', true);
$file = wp_get_attachment_url($files);
echo "<img src='".$file."'/>";
}
最近のバイラルメディアなどを見ますと、タイトル文よりも上にキャッチが来ているサイトが多いので、記事タイトルなどに上記コードを入れておけば、スマホにだけ反応してキャッチ画像を表示してくれます。
WordPressはセキュリティさえ気をつければ、ほんとグロースハックのための改善がすぐにできますので、ほんと便利ですよね。
なお上記コードですが、どこかで見つけたのを使ってたような気がしますが、すみません失念しました・・。開発者の方に感謝申し上げます。

本格ビジネスサイトを作りながら学ぶ WordPressの教科書 Ver.4.x対応版: プライム・ストラテジー株式会社
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です

キャッチ画像のかぶりには気をつけるのよ。