
ryownetさんのサイトで紹介されていました。
ga.utils.js以来の新作!!・・・と思ったら実は公式ツールのようです。
GAの動作確認用Chrome拡張「ga_debug.js」 – Web Analytics Latte
上記URLで紹介されていますURLをクリックするだけでインストールは完了。
あとは、画面右上のエクステンションのアイコンをクリックしてONにし、
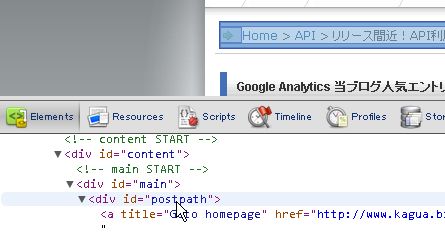
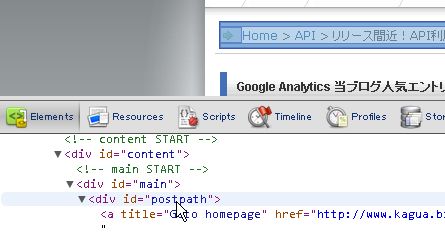
調べたいページで、右クリック>>要素を検証、でOKです。
ただ、これソースの分析のfirebug並の機能があるじゃないですか!

「Elements」をクリックし、ソースのブロックをクリックしますと、上図のように
該当する部分がわかり、参考に出来ますよね。Chromeでも欲しかったんですよね。
FirebugLiteもあったんですが、どうも馴染まなくて。
ryownetさん、ありがとうございます!