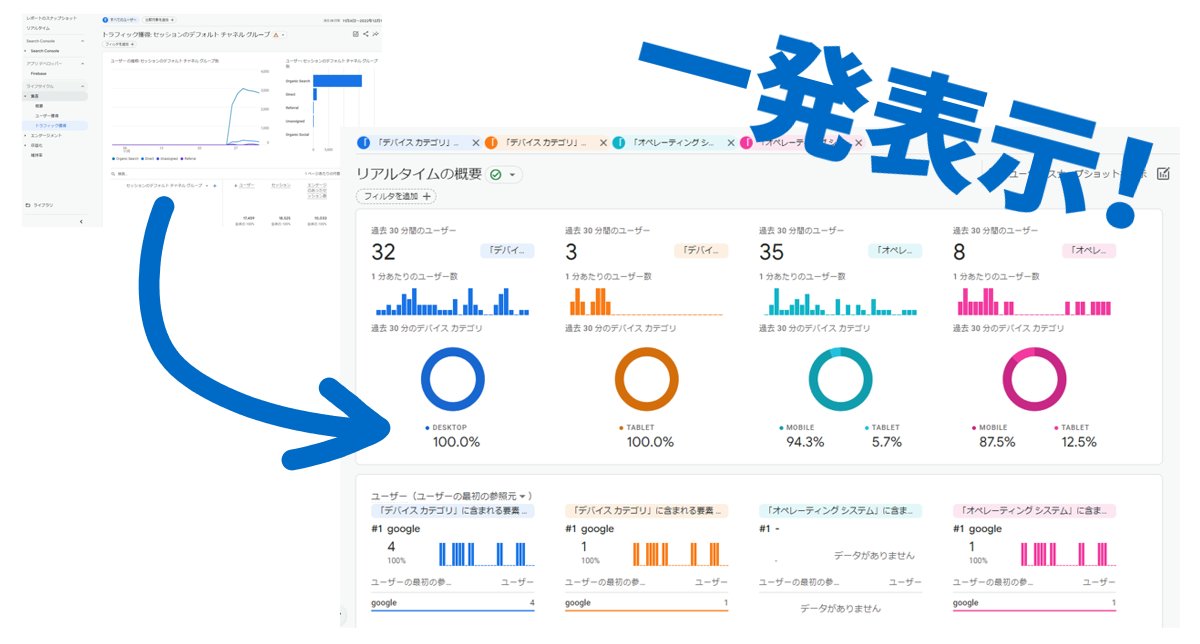
GA4が使いづらいという人は、騙されたと思ってGA4のURLに、紹介するコードを書いて見て下さい。トップ画像のように、一発でかっこいいレポートができます。そしてそれをブックマークして、毎日眺めて見て下さい。気づきがあるはずです。
GA4が使いづらい!騙されたと思ってコレ!
GA4が使いづらい、と思っている人はだまされたと思って、以下のコードをURLに追加してみてください。
realtime/overview?params=_u..comparisons=[{"name":"「デバイス カテゴリ」に含まれる要素 desktop","filters":[{"fieldName":"deviceCategory","expressionList":["desktop"],"isCaseSensitive":true}]},{"name":"「オペレーティング システム」に含まれる要素 iOS","filters":[{"fieldName":"operatingSystem","expressionList":["iOS"],"isCaseSensitive":true}]},{"name":"「オペレーティング システム」に含まれる要素 Android","filters":[{"fieldName":"operatingSystem","expressionList":["Android"],"isCaseSensitive":true}]},{"name":"「デバイス カテゴリ」に含まれる要素 tablet, smart tv","filters":[{"fieldName":"deviceCategory","evaluationType":8,"expressionList":["tablet","smart tv"],"isCaseSensitive":true}]}]
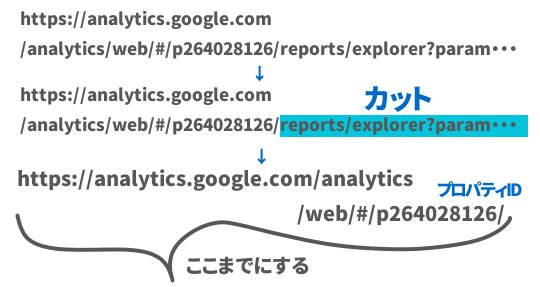
追加の仕方は簡単です。GA4のURLの、プロパティIDから右の部分に、上記のコードを足して下さい。

上記のようにしましたら、プロパティIDの右のスラッシュから、上記のコードを貼り付けしてください。そして、エンターキーをパシッと叩きますとトップ画像のようなかっこいいレポートができます。
リアルタイムレポートを、デバイス別に見ています。AndroidとiOSとを分けて表示させていますので、iPadは重複していますが、そこはご愛嬌ということで。
あとは、上記のGA4のURLをブックマークします。毎日見て傾向や施策のヒントにしてみてください。
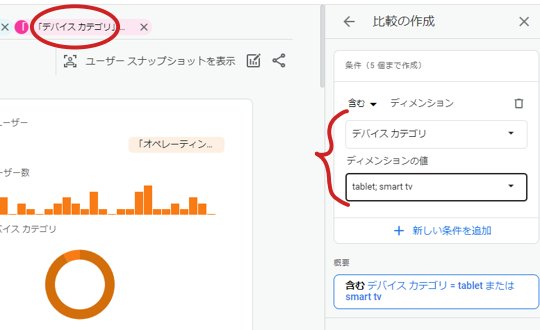
リアルタイムレポートで比較機能を使う
やっていることはシンプルで、リアルタイムなどレポート画面で使える「比較」を使っているだけです。

比較のマークをクリックし、画面右で絞り込む条件を指定するだけです。以下のようにデバイス別に分けて表示させますと、トップ画像のようにそれっぽいレポート画面になります。
- デバイスカテゴリ:desktop
- オペレーティングシステム:iOS
- オペレーティングシステム:Android
- デバイスカテゴリ:tablet 他
デバイスごとに、どの参照元から来て、どのページを見て、どれくらいCVしたのかが一発でわかるようになります。
上から順に、ファネルが小さくなる感じですね。上にある参照元の種類や訪問数が少なければ、当然、下にいくにつれ数字は減っていきます。

Googleは、こうした利用者へのメッセージをユーザーにちゃんと伝えてくれるUIを設計してくれるので、好きです。
プロが教えるいちばん詳しいGoogle アナリティクス 4 | NRIネットコム株式会社, 神崎健太
「やりたいこと」からパッと引ける Googleアナリティクス4 設定・分析のすべてがわかる本 | 小川 卓 |本
GA4が使いづらい!と思っている人は、騙されたと思って、上記のレポート画面を作り、ブックマークして毎日見てください。GAに振り回されないWeb運営の楽しさを思い出せるはずです。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です