Google Analytics では、その特性上、調べることができないものもあります。
以下に、その内容と回避方法を紹介します。
この記事の目次
1.なぜ、アクセスが少ないのかを知りたい
そもそもアクセスが無ければ、さすがにグーグルアナリティクスも、測定が出来ません。
・解決方法

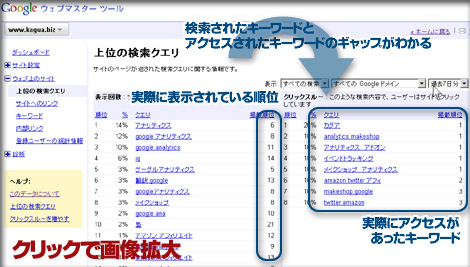
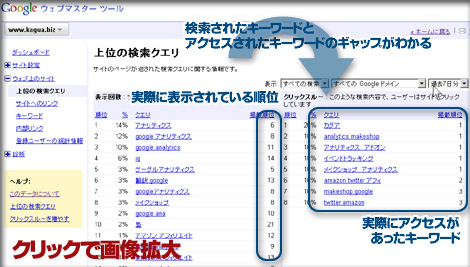
グーグルウェブマスターツールを利用しますと、登録したサイトのテーマに近いキーワードで検索された状況と順位、そしてその結果、アクセスされたキーワードと順位とのギャップを知ることが出来ます。
関連した単語が検索されているが順位が低いためアクセスされなかった、という場合には、アドワーズ広告などを検討し上位表示を狙うと改善するかもしれません。
2.外部サイトへの発リンク
あなたのGoogle Analytics のトラッキングコードが埋め込まれていないサイトに行ってしまうわけですので、さすがにわかりません。
・解決方法
<a href="http://www.google.com/" onClick="pageTracker._trackPageview(this.href);">Googleへジャンプ</a>
<A>タグに、架空のページを測定するメソッドを挿入します。上記の例ですと、this.href(http://www.google.com/)にジャンプしたというログが取れます。
この方法のデメリットは、離脱ページが正しく取れないことです。(上記設定しか架空のページが離脱ページになってしまいます。)
3.最後に見ていたページの滞在時間
Google Analytics は、1ページ目を見た時刻(時間ではなく)と、2ページ目を見た時刻との差を計算して1ページ目の滞在時間を記録します。
したがって、差を取れないアクセスの場合、そのページの正確な滞在時間がわからないということになります。ですので、直帰(1ページだけ見て他のサイトに行ってしまった等)したセッションの滞在時間は、差が取れないため00:00:00になるわけです。
2~3秒見て直帰してしまったアクセスも、3分じっくり読んでもらったアクセスも1ページしか見られていなければ、いずれも滞在時間0秒になってしまいます。
・解決方法
多くのメディアサイトでやられているようなページを分けるコンテンツ更新、([1][2][最後のページ]・・といったリンク、よく見かけますよね。複数ページを見てもらってますので差が取れます。メディアではこのことによるPV増のほうが目的なのかもしれませんが。)
もしくは、このページのように「クリックすると画像が拡大」などとして、何とかもう1クリックさせるリンクを埋め込む、など。
とにかくもう1クリックしてもらいましょう。
4.画像など、トラッキングコードが埋め込めない
よくあるのは画像だけを表示させるリンクです。画像にはトラッキングコードを埋め込めませんので、測定出来ません。
・解決方法
このページでも使用していますが、画像表示の<A>タグに、仮想的にページビューをカウントさせるコードを入れます。
<a href="largephoto.jpg" onClick="pageTracker._trackPageview(‘/image/largephoto.jpg’);">画像を拡大!</a>
画面上は画像が表示されるだけですが、これでちゃんと/image/largephoto.jpgにアクセスした、というログ記録がされます。
5.仕様上、トラッキングコードが入れられない
ECサイトなどで、カート画面で専用のドメインに遷移し、決済をする場合があります。セキュリティ上、ソースをあまりいじらせてくれない仕様が多いと思います。ですので、トラッキングコードが入れられず、ログ取得が出来ない、というパターンです。
・解決方法
>>ASPカートやASPフォームでもGoogle Analyticsでコンバージョン測定する方法 | SEM-LABO
こちらで詳しく紹介されています。
グーグルアナリティクスのタグを入れられない遷移についてはとりあえず諦め、最後、自ドメインに戻るリンク先に、トラッキングコードを埋め込みます。
aaa.com>>cart.com>>aaa.com/thanks.html
(専用のthanks.htmlを作り、カートでは、thanks.htmlに戻るリンク設定をし、thanks.htmlにはトラッキングコードを入れておく。コードをいじらせてくれないASPカートなどでも、たいていの場合、決済終了後どのページに戻らせますか?といった設定は出来ることが多い。)
・注意
この解決方法では、cart.comからのアクセスのみに流入を限定する必要があります。偶然そのページが検索で見つけられ、アクセスされてしまいますと、カートからの流入数よりも、最終ページのほうがページビューが多い!という結果になりかねません。
したがって、<meta name="ROBOTS" content="NOINDEX, NOFOLLOW"> などとして、クロール避けの対策だけはしておきましょう。