スマホサイトのデザインに悩んだらヒートマップがいいですよ。
こんにちは。Webまわりのマーケッターをしていますカグア!です。
モバイルフレンドリーなどスマホサイトへのリニューアルニーズが高まる中、デザインやUIに悩む人は多いと思います。自分ではこれ!と思ってもなかなかクライアントに理解されないなどなど。
今日はそんな方にオススメなツールを紹介します。ヒートマップといって、ユーザーのページ内での動きがわかるツールです。
ビジュアル的にインパクトがあるので、クラアントと共通認識を持つのにも役立ちますよ!ちなみに、べた褒めしていますがステマじゃないですよw。
この記事の目次
ヒートマップ ツール Ptengineとは

>>ヒートマップ付きアクセス解析ツール | Ptengine
Ptengineは、株式会社Ptmindが提供するヒートマップツールです。特徴は、リアルタイム解析や通常のアクセス分析も実装しながらも、ヒートマップやアテンションなどの高度なユーザートラッキング機能をもっているところです。
これまでもヒートマップツールは登場してきましたが、スマホやタブレットを明確に分けたUIや、Googleアナリティクスと似たファネル分析など通常の分析機能も充実し、かつ低価格で提供してきたところに人気がひろがりました。
最近ですと、はてなブログのユーザーは無料で使えるなどのリリースをして話題になりました。もちろん、通常版でも特定の1ページを月間25000PVまでなら無料で使えます。
改善が必要と思われるページだけに仕込んで、吟味するなどしてお試しできます。
Ptengineの設置方法

申し込みは簡単で、上記公式サイトから登録を進め、URLなどを入力しますと、トラッキングコードが表示されますので、それを計測したいページに貼り付ければOKです。
有料プランであれば、計測できるURLは無制限になりますので、全ページのヘッダーやフッタにつけましょう。
トラッキングコードはBODY内であればどこでもOKです。
無料版の裏ワザ
PV上限は翌月リセットされる
無料版は計測URLが1ページ、月間PVが25000に制限されています。ただしこれは、2015年5月13日現在、PVがオーバーしたからといって課金がいきなりはじまるわけではなく、オーバーしたときから月末まで、その月の計測ができなくなる、ただ翌月はリセットされるという制限だそうです。
ですので、いきなり課金されるわけではないとのことですから、まずは安心して設置しましょう。
バッジをつければ上限アップ

最近、たまに見かけると思います。フッタ部分にPtengineの小さな広告バナーを表示させれば、PV上限が10000追加される、というものです。とくに気にならなければ、サンプル数は大いにこしたことはないでしょうから、ONにしてPVゲットしちゃいましょう。
タグマネージャーで出したり引っ込めたり

タグマネージャーのカスタムHTMLでタグを発行します。タグマネージャーのタグがBODY内に設置されている必要はありますが、カスタムHTMLタグに、Ptengineのトラッキングコードを入れて、発行しても問題なく計測されます。
上図のように、タグ発行のトリガーを計測したいページにしたり、ある程度データがたまったら他のページを発火条件にしたり、上限25000PVが近づいてきたら発行をオフにしたり、などなど柔軟に計測が可能です。
ここまで無料プランを勧めていいものかと心配になる人もいるかもしれませんが、いちおう問い合わせたところ、まずはユーザー数が増えてくれることが嬉しいとのお言葉はいただきました。ご安心ください。それでも有料プランも1月からOKですので、有料がオススメですよ。
Ptengineの使い方

Ptengineのトラッキングコードを設置し、データ計測がはじまりましたら、上図のような分析が可能になります。
基本の分析メニュー
画面左上のタブが3つあります。左から、リアルタイム解析、通常分析、ヒートマップになります。
通常分析では、画面左にメニューが現れ、Googleアナリティクスでいう、ユーザー、集客、行動、イベントといったオーソドックスな指標が選べるようになります。表示されるデータ自体は見慣れたものでしょう。
画面右上にフィルタと書かれたボタンがありますが、それがGoogleアナリティクスでいうセグメントです。セッションを条件で絞り込んで分析できます。Googleアナリティクスの複数条件でセグメントすることも可能です。
ヒートマップの使い方

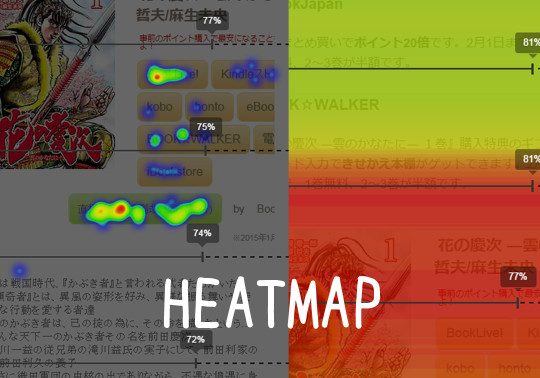
ヒートマップタブをクリックしますと、閲覧可能なページが表示されますのでどれかクリックします。すると上図のようにヒートマップが表示されます。
画面左側で、デバイスごとにわけて見られます。レスポンシブなWebデザインにしているときな、UIをどこまで厳選すればいいのかなど、デザインの参考になるはずです。
画面左のヒートマップは、タップされたところが暖色系になります。Googleアナリティクスでも類似の機能はありますが、それはあくまでAタグなどのリンクがあるところのみを計測可能です。しかし、Ptengineではクリックが仕込まれていないところも調べてくれます。
ですので、リンクがないけれどもユーザーが勘違いしてタップしてしまっているような箇所も知ることができます。そういう誤解の少ないデザインにするための参考になります。
アテンションは注目がわかる

画面右は、スクロールが止まった時間の長さによって暖色系に色付けされるものです。つまり、画面を止めて長い時間見ているところ=注目度の高い部分がわかるのです。
ですから、注目度は高いけれどもページの下の方にあって、半分以下の人の目には触れないなどの文言があれば、ページ上部に持ってきたほうがいいかもしれません。また、ボタンなどもページの上と下とで注目度が変わるかもしれません。
Googleアナリティクスですと、そこまではわからず、クリックにしてもイベントトラッキングを仕込むなどある程度の準備が必要となりますが、Ptengineではタグを入れるだけでここまで分析が可能です。とても便利です、デザインやUIに迷ったら、いったんリリースしてみてヒートマップを導入し改善を図るほうが、思い込みによるデザインになる確率が減らせユーザーに優しいかなと思います。
Ptengineの便利な使い方まとめ
Ptengineは、開発のスピードも早く安心感の高いサービスを提供しています。
Googleアナリティクスのイベント用の設定を発行してくれたり、以下のようにOptimizelyと連携したりと、常に進化していて、現場で使いたいツールを認識してくれている感じが嬉しいです。
>>ヒートマップ型サイト改善ツールの「Ptengine」がABテストの「Optimizely」とシステム連携 – THE BRIDGE(ザ・ブリッジ)
公式ブログでも定期的にデザインやUIの改善事例を掲載してくれているので、とても参考になります。
>>ヒートマップによるUI改善術:第6回 インテリアショップECサイト | Ptengine Blog
ページグループなどまだまだ高度な分析機能がたくさんあります。通常の解析ツールとしてもとても便利です。
>>Webサイト制作の中心に分析を!Ptengineの便利な機能と使い方【導入編】 | 株式会社LIG
WordPress用のプラグインも提供しています。
>>Ptmind、アクセス解析ツールのWordpressプラグインを提供開始 | マイナビニュース
アプリ計測も。どこまで進化するのでしょうか。
>>アクセス解析ツール「Pt engine」、動的なネイティブアプリでのヒートマップ計測を実現:MarkeZine(マーケジン)
このように、安定した話題提供と、ユーザー増加にともなう情報量の増大が、現在、Ptengineの魅力の一つになっていると言えるでしょう。
Ptengineをオススメする本当の理由
Webマーケティングについては、すでにもう、ある程度成熟された市場ともいえ、打ち手や理想的な施策というものが定着してきた感があります。しかし、それを実践するリソースは有限であり、その采配が勝負を決めるといっても過言ではないのではないでしょうか。
Ptengineなどヒートマップツールを使えば、「ここはあまり注目されていないからデザインに議論はしなくて良いな」「画像のここが注目度が高いな、キャプチャとって、来月の商品撮影の時にはカメラマンに考慮してもらおう」といった、情報共有が高速になり、議論の優先順位をつけやすくなることが最大の価値だと思います。
効果が低いと思われるものはやらない、といったことが明確になり、それをチームのメンバー誰しもが理解しやすいという点では、ヒートマップのわかりやすさは絶大だと思います。
Googleアナリティクスはページ内の動きを計測することが苦手です。ですので、私がコンサルティング時には、GoogleアナリティクスとともにPtengineをオススメするのはそういう理由が大きいです。そしてチームの価値観共有にとても役だっています。おすすめですよ。
まとめ
いかがだったでしょうか。Ptengineは無料からはじめられ、デバイスごとのヒートマップもごく当たり前のようにビジュアル化してくれる稀有なツールです。
タグマネージャーと組み合わせて使いますと、より効果を発揮します。また、Googleアナリティクスがとつぜんの障害のときにも、通常分析も実装しているPtengineは役立つでしょう。
みなさんも、メンバー同士の情報共有、デザインやUIの判断、タスクの優先度の決定など、サイト運営のスキームにいれてみてください。
>>ヒートマップ付きアクセス解析ツール | Ptengine

コンセプトダイアグラムでわかる [清水式]ビジュアルWeb解析 (Web Professional Books): 清水誠: 本
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です