つまり、CVRを4倍に増やしました。
ブートストラップなど、昨今はデザインやUIはいろいろとこなれたフレームワークがあるので、こういう改善事例は生まれにくいかもしれません。ただ、ちょっと手を加えるだけですぐに変わるよ、というところは意外と多いのではないかと思い、シェアしますね。
この記事の目次
ちょっとしたチューニングでCVR300%アップ
まずは数字を見てください。
とりあえず、以前のページがダメダメだったというのはありますが、セッション数が同じくらいになる日数まで増やして比較しました。

もともとCVRは高いほうでしたが、いまでは来てもらえればほぼ2人1人はクリックしてくれる計算に改善できました。
サンプル数は少ないですが、ここまではっきり差が付けばもう十分かと。
改善の前にユーザー目線でチェックする
えっと、仮説をたてるという堅くるしいことではなく、ようはいちユーザーとして使いにくいところはないか、と心を真っ白にして今一度サイトを見てみようと。
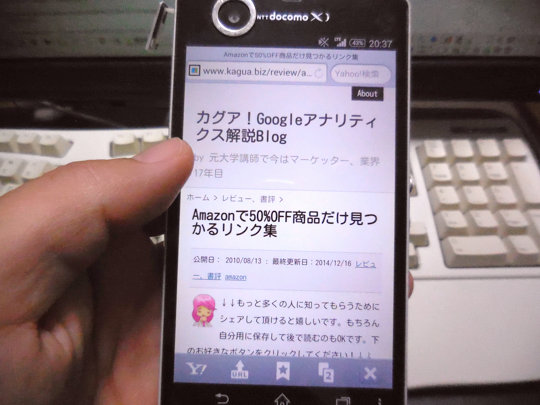
今回はスマホで実際にチェックしてみます。
パソコンのユーザーエージェント詐称でもいいのですが、実際にやってみないとわからないことや、微妙にHTMLやCSSのレンダリングが違うことがあるので、現場重視の気持ちを忘れないようにします。
まずはファーストビューですが、画像などが出ずまったくもってシンプルですね。

1画面分スワイプしますと、ようやくアイキャッチ画像が表示。しかし、タイトルとあまりつながりのない画像です。なんだこれwww。当時こんなの選んでたのか・・・。

肝心の送客リンク。これはGoogleのモバイルサイトの診断で駄目だしされるレベルですね。リンク文字が接近しすぎてスマホにおいては、クリックしたくなるとは言えません。

内容が内容ですので、アクセスが少ないながらCVRは10%近くと高かったのは奇跡ですね。ただ、普段たとえばCVR1%以上を評価などしてますと、気づけない改善の伸びしろです。
ついツールに走りがちですが、こういう丁寧なユーザー心理の把握は、結構じわじわと効いてくると思います。
キャッチ画像など3箇所改善をした
というわけで改善してみました。

前述の反省から、以下の3つだけ修正。簡単な画像修正と文字修正、CSS修正だけですので、改善にかかった時間は5分程度です。
・ファーストビューのそっけなさを少しでも和らげるために<モバイル対応>と入れて、スマホで見ているあなたのための情報ですよ感を演出。
・アイキャッチ画像をド直球に。50%オフを最大限に強調。試行錯誤するときには、効果測定は差が大きくないと評価しづらいので、ここはガッツリいきます。
・リンクをCSSでボタンビジュアルに変更。CSSを使いますと画像を使わなくても、ボタンのようなメタファー演出が可能です。いかにも押せそうという気持ちにさせる。
というわけで、こんな修正をして1週間、様子を見ました。ただ、1週間待つまでもなく、明確に差が出ましたので記事化したという感じです。
伸びしろのあるページの探し方~ピボット活用
さて、とくにスマホで伸びしろのある箇所を探すときは、まあセグメント機能でまずは絞り込むと思います。たしかに私もかつてはそうしていました。
ただ私は最近では、ピボットを使うことが多いです。ピボットを使いますと簡単にクロス集計ができて、課題が発見しやすくなるからです。
ユニファイドセグメントを使いますと、セッション全体をしっかり抽出してくれますので、俯瞰するには最適です。しかし、私がハックするときには、ピンポイントで行うことが多く、それほど多くの情報を必要とせず、効率重視でハンティング回数を上げるほうがパフォーマンスが良くなる気がします。
セグメントは便利なのですが、数手増えるだけでも、私にとっては見やすく効率的とは言いがたいため、使用頻度は減っていました。
ピボットテーブルは一工夫で使いやすくなる
ピボットではクロス集計ができますが、デバイスカテゴリが使えません。
これは結構致命的なのですが、まあ日本の場合、iOSとAndroidがわかればだいたいモバイルと解釈できますので、問題ありません。あまり細かいことにこだわっても本質を見失うだけです。
緊急度の高い課題ページを見つける
このようにGoogleアナリティクスで予めセットしておきます。イベントトラッキングでアフィリエイトの送客をウォッチして精度を把握ます。
イベントトラッキングで取得したクリック数をGoogleアナリティクスのピボットテーブル機能で集計するだけでOKです。

ハンティング時には、Windowsでソートしますと、PCで送客に成功しているページがわかります。あらかじめイベントトラッキングをするとき、該当ページをイベント変数にいれるコードを書けばOK。これで、ページごとの成果を測れるようになります。
上図のように、PCでは成果がでているがスマホでは散々なページが簡単に見つかります。
PCでは成果があがっていて、おそらくPV(母数)も大きい、しかしスマホではなぜか成果が出ていない、という重要度の大きいページがわかりましたら、みなさんもぜひチューニングしてみてください。
あ・・・、ただイベントトラッキングなどの仕込みを含めますと「5分で」は煽り過ぎかもしれませんね、スミマセン(汗)。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です