
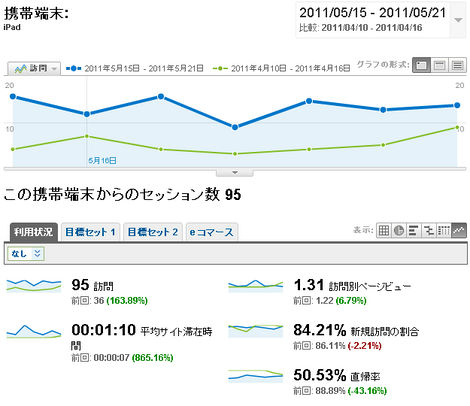
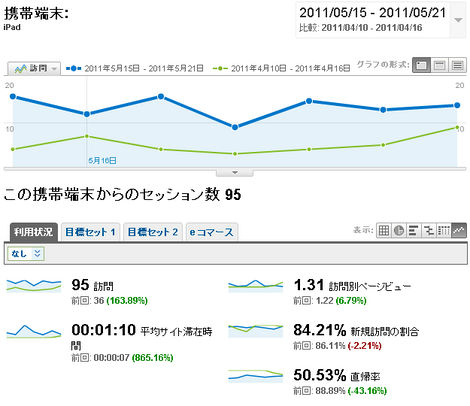
平均サイト滞在時間が8倍になりました。
上図が証拠です。何をやったかというと、タブレット端末で表示を切り替えるよう、ソースを変更したんです。これほどまでに変わるとは思いませんでしたが、まあ当たり前と言えば、当たり前なんですね。
1.タブレット端末の表示切り替えとは
Androidでは、ギャラクシータブもオプティマスパッドも、同じAndroid端末として認識されます。従って、スマートフォン用にテンプレートを切り替えて表示している場合は、タブレット端末でもスマートフォンと同じデザインになります。
先日、Googleが公式ブログでUAに「mobile」が入っているかどうかを調べるとイイよ!とありましたが、実はそれも完全ではありません(以下のエントリーではその詳細が解説されています)。
Androidでタブレット端末かどうかをユーザーエージェントでざっくり判別する方法 – F.Ko-Jiの「一秒後は未来」
当ブログも今までは、iPhoneやAndroidと同様の画面を出していました。しかし、4月29日以降は、UAを調べiPadと次の機種名が入っていた場合は、PCサイトを表示するようにしました(中国産Androidタブレットなどはあまりにも多いのでMID_Serailsの機種名で調べてます)。
ZiiO
SMT-i9100
TOSHIBA_AC_AND_AZ
eee_701
EB-WX1GJ
EB-W51GJ
D000-000001-C01
NTT-ME
L-06C
MID_Serails
MZ604
001DL
SC-01C
SH-10B
IS01
ノート型、クラムシェル型を含めますと、それなりにありますねー。で、シャープの電子書籍リーダーなどからも、たまーに訪問あるんで油断(?)できませんw。
で、対応させてみると、やはりと言えばやはりなのですが、滞在時間やPVも上がりました。まあそうですよね、タップできる箇所が増えたり、見た目的にも読みやすくなりますし。
2.Ketai Style の修正

さて、当サイトはWordPressを使っています。携帯、スマートフォンからのアクセスには、Ktai Style というプラグインを使い表示を最適化しています。
WordPress Plugins/JSeries » Ktai Style (携帯対応プラグイン)
Ktai Style ですが、機種判別のコードは、/wp-content/plugins/ktai-style/operators内のbase.php に書かれています。ここで、端末名をヒットさせ振り分けを試みます。
3.base.phpに埋め込むコード
以下のコードを、機種判別をしているあたりで、修正します。だいたい93行目あたりに、iPadの振り分けがありますので、それを変えつつ、その次くらいに入れます。
} elseif (preg_match('/Android/', $ua, $name) && ks_option('ks_theme_touch') ) {
if (preg_match('/(ZiiO|SMT-i9100|TOSHIBA_AC_AND_AZ|eee_701|EB-WX1GJ|EB-W51GJ|D000-000001-C01|NTT-ME|Milestone|L-06C|MID_Serails|MZ604|001DL|SC-01C|SH-10B|IS01)/',$ua)) {
$ktai = NULL;
}else {
$ktai = new KtaiService_Touch($ua);
$ktai->term_name = $name[1];
}
Androidを調べているif文のあたりで、タブレット端末名を絞り込み、NULLを返す、というのがミソです。
コアを弄りたくない(いじりたくない)という方は、アクションフックを絡めてプラグインなどにすると良いのかもしれません。当方はただちょっとわからなかったので、以下情報源です。
Yuriko.Net » Ktai Style 2 への Google Analytics 設置方法
WordPress Plugins/JSeries » Ktai Style よくある質問と答え
この改造をするにあたってKtai Style の作者であるYURIKOさんに、いろいろと教えてもらいました。ありがとうございました。