
追記:2010年のネタです、現在はユニバーサルを使ってClient IDをトラッキングするのが良いでしょう。
訪問者1人1人のページ遷移を見たい、という声をよく聞きます。Google Analytics は内部的にデータこそ、その動きを取得しているようなのですが、一般的にはそれを見ることは出来ません。
今回はそんなページ遷移の追跡にチャレンジしてみました。結論としては、擬似的にならば簡単に取れる、です。
現状のページ遷移は、コンテンツメニューにある
現状では、こうなります。

コンテンツ>>閲覧開始ページ、で特定ページをクリックします。
そして、サブメニューから「閲覧開始後の遷移」を選びますと、その次に見たページを知ることが出来ます。
1ページ目と2ページ目、そして離脱ページはだいたいは分かるんですね。
セッション(訪問)ごとの閲覧ページを見たい
Google Analyticsでは、ユーザー定義という管理者が自由に使っていい変数のような値があります。同様の機能にカスタム変数という機能がありますが、今回はユーザー定義を使います(理由は後述)。
そのユーザー定義に、アクセスされた時点でユニークな値を書き込み、セッションを個別認識すれば、その訪問が見たページがわかるだろう、という発想です。
個別認識できれば後から、アドバンス セグメントで絞り込みも出来ますし、そうしますと、正確な1ページ目と2ページ目、離脱ページもわかります。(通常の「閲覧開始後の遷移」では、統計としての離脱ページがわかります。)
ユーザー定義を使うのは、セカンダリーディメンションで使えるから、です。

トラフィックメニューでもコンテンツメニューでも、表形式で数値を見ているときにはたいてい選べます。カスタム変数はここには標準では出ないんですね。※
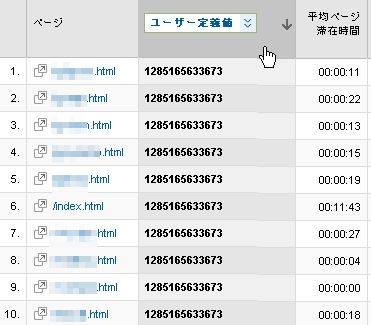
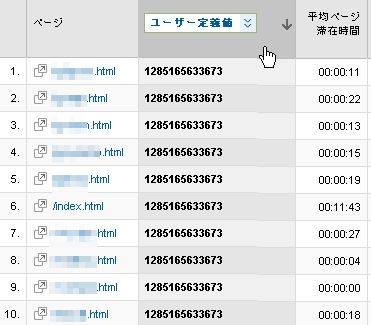
ここでユーザー定義値を選び、項目名をクリックし並べ替えすれば、上図のようにユニークな番号でまとまり、この番号の人がこのページを見た、だいたい何秒づつくらい見たのかな、というのもわかります。
擬似的になページ遷移が可能です。どのページを見ているのかと、その時間がわかれば、おおよその利用者像は掴めるはずです。
アクセスごとにユーザー定義にユニーク値を書き込む
準備物は以下です。
・cookiemanager.js ・prototype.js ・ユニーク値を書き込むスクリプト
クッキーマネージャーは簡単にクッキーを操作できるライブラリです。
>>JavaScriptでクッキーを超簡単に使うライブラリ「Cookie Manager」:phpspot開発日誌
上記URLを参考にライブラリをダウンロードし、FTPしておきましょう。
そして、トラッキングコードと同様に、以下のスクリプトを仕込みます(太字のみ<>を全角にしていますので注意)。
・・・
<SCRIPT language="javascript" src="prototype.js"></SCRIPT>
<SCRIPT language="javascript" src="cookiemanager.js"></SCRIPT>
・・・
<!--Google Analytics 非同期コード-->
<script type="text/javascript">
var manager = new CookieManager();
var count = manager.getCookie("counter");
if (count == null) {
kigen = new Date();
count=kigen.getTime();
manager.setCookie("counter", count);
}
var _gaq = _gaq || [];
・・・・
_gaq.push(['_setVar',count]);
こうしますと、セッションごとにユニークな番号が訪問者PCごとに割り当てられ、識別できるようになります。ユニークな値には、とりあえず時間を使っています。ミリ秒というとても短い時間ですから、小規模サイトではこれくらいで良いでしょう。
例えば、一番上の図では、こんな感じかと。
「おお!index.htmlで11分も悩んでいる!これは改善か!?」 コンテンツ>>サイト上のデータ表示!!「何と!ここはクリックされてないZO!」(サイト上のデータ表示ではクリックされたリンクがわかります。)
なお、このユーザー定義では、値を1つしか書けません。したがって、すでにユーザー定義を使っている場合には、上書きされてしまい、以前のデータが消えてしまいますので、ご注意を!
追記
上記スクリプトは非同期トラッキング版です。ga.js版は以下のリンクをご参照下さい。
※セカンダリーディメンションを拡張する方法は「ススムカタチ情報設計室」さんで詳しく紹介されています。ご参照下さい。
>>標準の「セカンダリディメンション」にはない項目で深堀したい
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です