
追記:2013年5月12日0時43分 こちらの記事のご指摘を受け、「ユーザーID」という表記を「乱数(ユニークな数字・ビジターIDの一部)」に訂正致しました。
この記事では前述の記事でグレイと評されているユーザーIDの一部を利用した手法を紹介しています。本記事執筆当時、私自身、ビジターIDについて理解が浅かったため、ユーザーIDと記載してしまい、誤解を与える表現となっていました。修正しお詫び申し上げます。
簡易ですが、グーグルアナリティクスで経路分析します。
ryownetさんのライブラリを使えば簡単に、カスタム変数に訪問者ごとの
閲覧URLを格納できます。
GAのクッキー情報を手軽にJS変数として使う「ga.utils.js」 – Web Analytics Latte
グーグルアナリティクスでは、utmaクッキーに固有のユーザーID乱数(ユニークな数字・ビジターIDの一部)を発行してますから、それを使います。
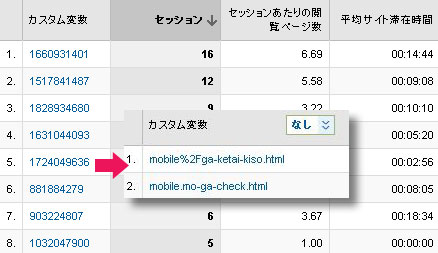
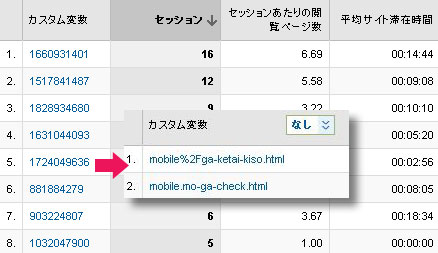
カスタム変数の変数にユーザーID乱数(ユニークな数字・ビジターIDの一部)、値にURLを代入。
上図のように、ユーザー>>カスタム変数、で個別の訪問ごとの閲覧ページのURLがわかります。※時間や順番まではわかりません。
取得方法はたったこれだけ。ライブラリを読み込み後、トラッキングコード内に以下を追加します。
ll1=location.href;ll2=ll1.slice(21);
ll3=ll2.replace("/", ".");
pageTracker._setCustomVar(1,gaUtil.iddd,ll3,1);
※非同期版 _gaq.push(['_setCustomVar',1,gaUtil,ll3,1]);
location.hrefで閲覧中のURLを取得したら、http://〜などの部分はslice()でカット。21は、左からの文字数ですので、サイトによって変えて下さい。
あと何故か「/」は「%2F」になってしまうので、どうせ変わるならと「.」にと、変換(replace)しています。
ただ、カスタム変数は64バイトまでしか記録出来ないので、文字数オーバーの処理も入れるべきかも。
JavaScript本格入門 〜モダンスタイルによる基礎からAjax・jQueryまで
posted with amazlet at 10.11.22
山田 祥寛
技術評論社
売り上げランキング: 334897
技術評論社
売り上げランキング: 334897